-
Главная
- Выбор курса
- Основы HTML и CSS
- Селекторы
Основы HTML и CSS
Селекторы
В этом уроке мы изучим, как прописывать селекторы, какие есть типы селекторов. На самом деле их огромное количество, и все сразу не запомните. Даже я некоторые до сих пор ещё не знаю за ненадобностью. Мы сейчас изучим базу, самые основы, самые важные типы селекторов, которые по большей части мы с вами и будем использовать в дальнейшем в уроках.
1) tag {}
Итак, первый способ:
div{
}
это обращение по тегу, то есть вы пишете конкретно тег, название тега, которому мы хотим назначить свойство. В данном случае мы обращаемся к «div’у».
2) .class {}
Следующий способ – это обращение по классу, то есть мы пишем точку и значение этого атрибута.
.button{
}
3) #id {}
Еще один способ – это обращение по id, когда мы пишем id атрибут и по его значению мы находим этот тег.
#button{
}4) *{}
Есть ещё один такой своеобразный способ обращения к тегам – это мы ставим просто звёздочку:
*{
}
Тогда мы обращаемся к абсолютно всем тегам, которые есть только у нас на странице. Абсолютно все теги примут свойство, которое мы укажем здесь.
5) selector selector{}
Теперь поговорим немножечко о вложенностях тегов. Допустим, у нас есть такой тег, который называется ul-li и он создаёт список. Мы его ещё подробнее изучим, но сейчас просто для примера всё-таки рассмотрим. Напишем вот такой код:
<ul>
<li>Раз</li>
<li>Два</li>
<li>Три</li>
</ul>
У нас на странице появится вот такое список с маркерами, где написано «Раз, два, три».
- Раз
- Два
- Три
Давайте в CSS сделаем селектор «Ul», где зададим серенький background и сделаем следующую фишечку: напишем селектор «ul li», зададим background «red» и сделаем отступы сверху 20px и снизу 10px.
ul{
background:#ddd;
}
ul li{
background: red;
margin-top:20px;
margin-bottom:10px;
}И получается вот такая штука.

Есть «ul», который серенького цвета, есть «li-шки» те, которые красного цвета и у них есть отступы между друг другом.
То есть в данном случае мы сделали следующую фишечку. С помощью этого селектора ( ul li {} ) мы сделали подсвеченными только те «li», которые находятся в теге «ul». У нас есть вложенность. И все теги, которые находятся в «ul», теперь будут красненькие.
6) selector > selector{}
Теперь усложним немножечко ситуацию и переверстаем страницу, сделаем несколько «div’ов». Давайте проведём аналогию со списком и дадим просто классы «ul» и «li».
<div class="ul">
<div class="li">1</div>
<div class="li">2</div>
<div class="li">3</div>
</div>.ul{
background:#ddd;
}
.ul .li{
background: red;
margin-top:20px;
margin-bottom:10px;
}
Посмотрим результат:

Как видите, у нас есть серый фон – это есть общий тег «div» с классом «ul» и есть теги «div» с «li-шками», которые красненькие.
Теперь немножечко усложним ситуацию и внутри первого элемента списка мы поставим ещё несколько «div’ов» с классом «li» и дадим значение «1.1», «1.2», «1.3» - подсписок списка. Посмотрим код и результат:
<div class="ul">
<div class="li">
1
<div class="li">1.1</div>
<div class="li">1.2</div>
<div class="li">1.3</div>
</div>
<div class="li">2</div>
<div class="li">3</div>
</div>

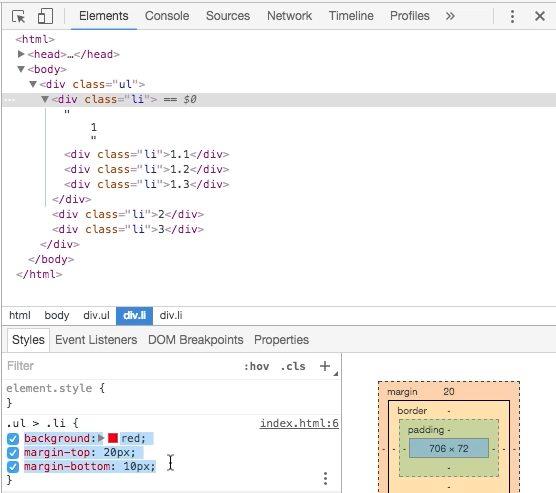
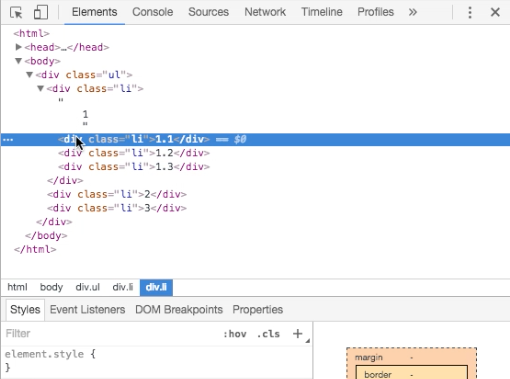
Давайте немного изменим селектор на вот такой.
.ul > .li{
...
}
То есть между .ul и .li мы добавили знак ">".
Визуально сейчас ничего не изменилось, только изменились размеры – "маргины упали". Но если обратить внимание, то для первого элемента «li» свойства назначаются.

А для вложенных «li-шек» свойств никаких нет, именно поэтому пропали отступы, которые для этого назначались.

Как это работает? Если мы ставим знак ">", то свойства передаются всем элементам, которые находятся внутри родительского элемента, в данном случае «div’а» с классом ul. Заметьте, что для .li второго уровня блок .ul не является прямым родителем, поэтому им свойства не назначаются.
Надеюсь, что всё-таки понятно, но чтобы лучше разобраться, конечно же лучше попрактиковаться и пописать собственный код. Тогда это всё лучше структурируется и поймётся.
6) selector *{}
Дальше вы можете сделать такую же фишечку, но написать звёздочку.
.ul *{
background: red;
margin-top:20px;
margin-bottom:10px;
}Как я говорил до этого, звёздочка назначает свойства всем тегам. В данном случае свойства будут назначаться всем тегам, которые будут в теге с классом «ul». То есть, если бы здесь был тег «p» ещё с каким-то текстом, то, допустим, назначилось бы тоже свойство.
7) selector[attr=value]{}
Давайте разберём ещё один способ обращения к тегам. Допустим, мы напишем «div» и у него есть какой-то атрибут.
<div attr='attr_2'></div>Допустим, образно говоря, у нас такая ситуация у нас всё-таки сложилась, и нам нужно обратиться с помощью CSS к конкретному атрибуту. Для этого мы пишем следующий селектор:
div[attr='attr_2']{
width:100px;
height:100px;
background:red;
}
Мы пишем квадратные скобочки и пишем «attr=”attr_2”».
Давайте подытожим, что мы сегодня разобрали, мы можем обращаться на прямую к тегам, классам, id-шкам.
Можно назначить свойство всем тегам с помощью звёздочки.
Так же мы можем работать с вложенностью тегов, либо назначать свойства всем вложенным элементам, тогда мы пишем селектор и через пробел ещё какой-нибудь селектор, допустим, «li», либо обращаться только к конкретным дочерним элементам, которые не идут по дереву дальше, а только те, которые вложены в этот тег. Для этого пишем между селекторами зна ">" и обращаемся к этим элементам.
Последнее свойство, которое вы можете использовать – это обращение по атрибутам. Для этого пишете квадратные скобочки и внутри атрибут и значение, к которому вы хотите обратиться.
На этом всё! На следующем уроке мы создадим маленький такой шаблончик использования Html-тегов и CSS-свойств, который вы в дальнейшем сохраните и будете использовать.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться