-
Главная
- Выбор курса
- Основы HTML и CSS
- Подготовка рабочего пространства
Основы HTML и CSS
Подготовка рабочего пространства
Итак, давайте начинать. В этом маленьком-маленьком уроке мы разберёмся с основами языка HTML. Как вообще сайты создаются, как их открывать в браузере, какие приложения необходимо скачать, чтобы разрабатывать сайты. Мы же к этому хотим прийти?
Как правило, после таких уроков в основном люди начинают говорить, что они умеют делать суперкрутые сайты и вообще они супер-пупер крутые разработчики.

Но... на самом деле это не так.
Не верьте им и сами никому так не говорите, не нужно славливать звёзд. Но тем не менее, когда вы пройдёте полностью курс с нуля и до конца, вы сможете верстать сайты, просто как волшебник в мире браузеров и текстовых редакторов, но это будет со временем. А для начала давайте разберёмся, что же нужно поставить на компьютер, чтобы разрабатывать сайты.
На самом деле в минимальном формате нужны всего лишь две маленькие программки – это браузер и какой-то текстовый редактор. Конечно же, вы можете использовать стандартный InternetExplorer и, например, какой-нибудь и Блокнот, но это карается кармой, так что, так делать нельзя. Это грех среди разработчиков сайтов, это ужасно, это некультурно, поэтому мы будем с вами качать нормальные такие приложухи и в них нормально делать сайты.

Итак, для начала нужно скачать нормальный браузер. Качайте Chrome. Chrome никогда не подведёт, ваш лучший друг и товарищ. Всё-таки как бы Google делали как никак...
Качайте вот по этой ссылочке: https://www.google.ru/chrome/browser/desktop/, там «Скачать Chrome» нажимаете и всё, у вас будет счастье.
Дальше вам нужно скачать какой-то нормальный текстовый редактор. Блокнот всё-таки не катит. По сути, то, что мы с вами сейчас скачаем, это и есть блокноты, но они позволяют делать разработку более удобной, более быстрой. Да и, наверное, все. Просто более удобно и более быстро и красивенько. И будет всё нормально работать без всяких лагов, без проблем и так далее. Я советую три таких текстовых редактора.
Первый – это Atom. Мой, на самом деле, самый любимый текстовый редактор на данный момент. Заходите просто на atom.io, «Download For Mac», или, если у вас Windows, там, скорее всего, будет написано «Download For Windows». Я думаю, что проблем с установкой у вас не возникнет, поэтому просто скачиваете, нажимаете установщик, там «Далее», «Далее», «Далее» нажимаете, всё там кликаете, соглашаетесь с условиями и тра-та-та у вас появится иконочка на рабочем столе.

Второй текстовый редактор – это Brackets. Точно так же, без проблем заходите на brackets.io, «Download Brackets», ставите и всё, радуетесь жизни.

И последний – это Sublime Text. Тоже классный текстовый редактор. Скачать можно на сайте sublimetext.com.

На самом деле, я в своё время начинал в обратном порядке, то есть сначала я начинал писать код в Sublime Text’е, потом я узнал про Brackets, начал писать в Brackets’е, потом я узнал про ATOM и начал писать всё в ATOM’е. Может быть, там через полгодика я узнаю про один ещё какой-нибудь крутой текстовый редактор и буду писать в нём. На самом деле, текстовый редактор можно сравнить в какой-то мере с машиной. Ну то есть разные люди любят ездить на определённых типах машин. Кому-то нравятся машины побольше, на джипарике таком гонять по грязи. Кому-то нравятся спортивные машины, кому-то нравятся заниженные тазы и так далее. Вот текстовые редакторы точно такие же. Кому-то нравится что-то одно, кому-то что-то другое, поэтому я вам сейчас советую скачать три текстовых редактора. Можно по недельке на каждый выделить, пописать в каждом код, попробовать, потестировать, понять, что вам больше нравится и остановиться на каком-то одном.
Я вот так же сидел на разных, в итоге мне Atom пришёлся по душе. Вам, может быть, больше всего понравится Brackets. Некоторые из моих учеников останавливаются в итоге на Bracket’е. Они говорят: «Нет, Atom не понравился, вот Brackets больше катит.» Или наоборот «Brackets ваш, Atom – какая-то ерунда вообще не понятная. Мне вот в Sublime Text нормально писать.» А некоторые индивиды всё равно пишут в Блокноте и им как бы нормально. Я думаю, из моих речей понятно, что сайт в Блокноте – это не очень хорошо.
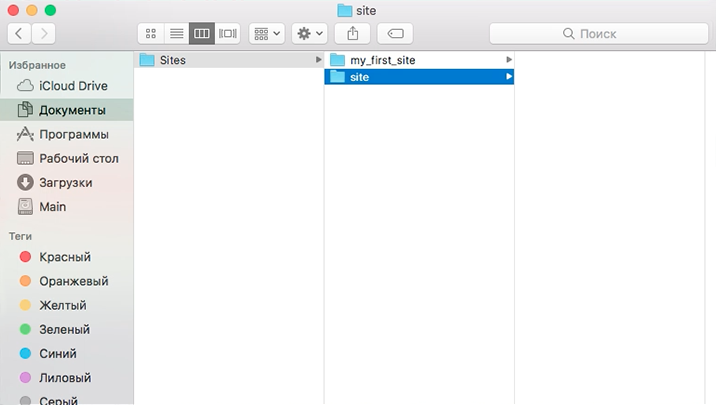
Итак, давайте начнем. Что нужно сделать, чтобы создать наш первый маленький сайтик? Для этого переходим в папочку «Документы», и там создаёте папочку «Sites».

Лучше назвать эту папочку на английском, потому что в будущем, когда вы станете суперкрутыми-пупер-супер-вупер разработчиками, вы начнёте пользоваться терминалом и вам придется прописывать в нем пути. (описание про терминал есть в видео)
Итак, в этой папочке у нас будут лежать папки наших проектов. По сути сайт – это есть набор файлов, а файлы где-то должны лежать. А где должны лежать все файлы? Конечно же в папочке. Соответственно, под каждый какой-то индивидуальный проект мы создаём в папочке «Sites» новую папочку нашего проекта, допустим, «my_first_site». Дальше в этой же папочке, вы создаёте папочки для новых каких-то проектов. Допустим, там назовём ещё один какой-то сайт и здесь будут лежать файлики вашего сайтика.

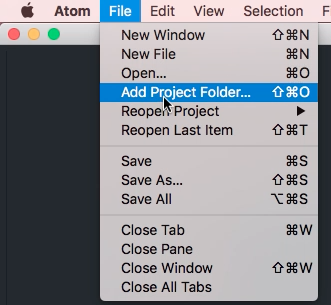
Итак, как же создать файлы? Что вообще с ними делать? Как их назвать и так далее. Давайте… для этого мы просто открываем Atom. Появляется куча разных окошек. Закрывайте, они нам пока что не нужны. Нажимаем просто «File»-«Add Project Folder», заходим в «Документы», в «Sites» и открываем папочку нашего проекта.

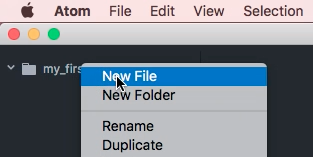
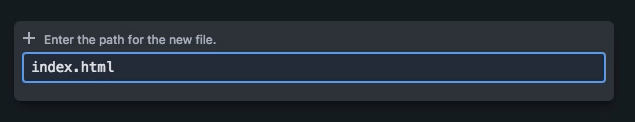
В следующем уроке мы с вами подробнее разберём Atom, где что находится, какие окошечки, какие панелечки и так далее. Сейчас я так всё это бегло рассказываю, в двух словах, чтобы просто обрисовать общую картинку. Детализацию мы будем делать в следующих уроках. Итак, вверху слева по добавленной папочке нажимаем «New File» и пишем название нового файла «index.html». Enter.


И у нас, как видите, создается новое поле, куда мы можем писать текст. Для сравнения можете представить, что это как будто бы Word. Ну, в Word’е все когда-нибудь работали, все в Word’е что-нибудь писали. Так вот, Atom – это как будто бы Word. То есть вы пишете в Word’е какой-то текст, набираете его, сохраняете и потом можете посмотреть. Единственное, в случае с сайтами, мы просматриваем сайт не тем же Word’ом, или тем же текстовым документом, а браузером.
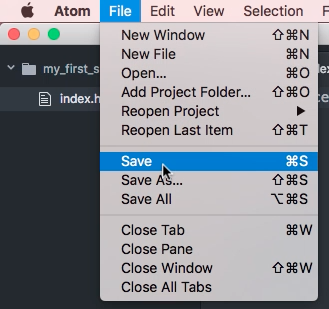
Итак, давайте напишем какой-нибудь текст. «Привет, всем! Мы начали обучение!» Далее нажимаем либо «File»-«Save».

Либо Ctrl+S, если у вас Mac, то Cmd+S. Всё, файлик сохранился, теперь вы можете его открыть в браузере. Для этого просто переходите в папочку и открываете создавшийся файл браузером. И как видите, появился текст, всё работает, всё классно. То есть всё, что вы пишете в редакторе, у нас будет отображаться в браузере.
Все файлики, которые вы создаете, ну, точнее самый главный файл, который будет открываться в браузере, вы всегда называете «index.html». Ну, «.html», понятно почему – расширение файла, то есть мы пишем на языке Html, соответственно, расширение html. Вообще в сайтах, как правило, какой язык используете, такое расширение и будет, то есть, если CSS, то .css, JavaScript - .js, PHP - .php, Ruby - .rb и так далее. Как бы тут не запутаешься. Файлик мы называем «index». Почему «index»? Потому что, когда вы будете открывать на хостинге или на сервере, по стандарту открывается сначала index, самый главный файлик – «index.html». Сейчас можете голову пока что не забивать, а когда будем сайты загружать на хостинг, мы с этим ещё подробнее разберемся. Сейчас просто введите себе в привычку, что файлик будем называть «index.html».
Если вдруг у вас Windows, то может произойти такая следующая проблема, что вы создадите файлик «index.html», но в проводнике вы увидите просто «index». Дело в том, что Windows любит иногда скрывать расширения файлов. Для этого вам нужно зайти в настройки папочки и включить отображение расширения файла. Как это делается можете глянуть здесь. И если оно скрывается, то сделать так, чтобы оно показывалось. Иначе вы будете работать с файлами без расширения и это будет немножечко неудобно, особенно при разработке сайтов.
Очень большой акцент на этом делаю, потому что многие на этом стопорятся и не понимают, что вообще происходит, где мой файлик «index.html». Почему… кто… почему вы меня обманываете и говорите, что должен быть «.html», хотя нету «.html».

Соответственно, из-за того, что в файле скрывается расширение, складывается следующая ситуация. Человек называет файлик «index.html», но по факту, так как расширение скрыто, он будет называться «index.html.txt». Автоматически создастся файл «.txt». Это при условии, что вы там нажимаете правой кнопкой мыши (это в Windows, в Mac’е такого нету) и там будет «Создать новый текстовый документ». Вы называете его «index.html», а в итоге он называется «index.html.txt», это потому что «.txt» было скрыто и … вот такая вот проблема происходит.
Итак, давайте я повторюсь, что нужно делать, чтобы создать наш первый маленький сайтик. Создайте папочку «Sites». Это нужно сделать один раз и навсегда и всё. Все остальные сайты кладутся только в папочку «Sites», не на рабочий стол, не в «Загрузки», никуда-то ещё, только в «Sites». Потом, когда вы нечаянно удалите сайт, почистив «Загрузки» или почистив рабочий стол, припомните мои слова и потом пожалеете 10 раз, что создавали именно там. И когда у вас будет куча разных сайтов, которые разбросаны по всему компьютеру, тоже припомните мои слова. Поэтому один раз создайте «Sites» и всё у вас будет хорошо.
Дальше создаём папочку проекта и создаём в нём наш файлик «index.html». Причём, кстати, обращу ваше внимание, если у вас Windows, то вы можете не заходить в Atom. Просто кликаете в папке правой кнопочкой мыши, там будет у вас в контекстном меню «Создать текстовый документ» и создаёте его. Но, обратите внимание, включен показ расширения или нет. Если выключен – включаете и создаёте «index.html». Либо вы можете просто открыть в Atom’е проект, папочку нашего проекта и просто правой кнопкой мыши «New File» и создаёте «index.html».
В Brackets’е и Sublime’е можно использовать такую же логику: открываете проект или папочку и создаёте в нём какие-то текстовые файлы. Открыли файл, прописали текст, который вы хотите видеть на экране. Вот сейчас, когда вы будете тренироваться, вы можете написать всё, что угодно, хоть целую поэму Пушкина какую-нибудь. Потом сохраняете, опять же либо «File»-«Save». Я нажимаю Cmd+S либо Ctrl+S, если у вас Windows. Открываете браузер, закидываете файлик в браузер. Либо можно просто два раза нажать и там откроется и смотрите результат вашей работы.
Если вы что-то изменяете, допустим, вы написали: «Мы изменили текст!», и не нажали «Сохранить», то после обновления страницы, ничего не изменится. Почему? Потому что мы не сохранили. Для этого нажимаем «Сохранить». Обновляем и всё изменилось, то есть никогда не забывайте сохранять текст. Многие иногда пишут мне вопросы «Почему у меня ничего не изменилось и ничего не работает?» Я говорю: «Сохрани.». Он сохраняет и всё начинает работать.
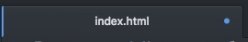
Как определить сохранили вы или не сохранили? Вот мы что-нибудь сейчас поизменяли. Вверху в названии вкладки появится вот такой синий кружочек.

Это значит, что произошли изменения, которые не сохранились. Соответственно, если мы сохраняем, кружочек, исчезает.
На самом, иногда я делаю акцент на очень глупых вопросах, которые очень банальные, казалось бы, но реально многие делают на этом ошибки. И всегда в сайтах все проблемы кроются в очень глупых и маленьких ошибках. Я вам серьёзно говорю, иногда я часами сижу над каким-то проектом, не могу понять в чём вообще дело, почему не работает. Иногда оказывается, что ты глупо там упустил какую-нибудь запятую или реально не сохранил или что-то там.

И особенно это работает по началу. С опытом уже понимаете, что там я мог скорее всего не сохранить или ещё что-то. Как бы реже проблемы встречаются. Но по началу очень часто все проблемы держатся на очень глупых и маленьких ошибках. Поэтому, когда пишите какой-то код, текст, досконально проверяйте на все такие вот маленькие ошибочки, которые могут произойти. Ну это так, совет на будущее.
На этом всё. Можете сейчас потыкаться, посоздавать файлики. Создайте для этого прямо сейчас папочку «Sites» и в нём какую-нибудь папочку первого проекта и «index.html». Если у вас Windows сделайте так, чтобы показывалось расширение файлов. В следующих уроках мы с вами начнём изучать теги и атрибуты, то есть коснёмся уже языка html, начнём писать на html, поймём, как вообще этот язык работает и что он из себя представляет. Всё, до встречи на следующих уроках!
Чтобы пройти тестирование, необходимо войти или зарегистрироваться