-
Главная
- Выбор курса
- CSS
- width и height
CSS
width и height
Длительность: 6:14
Длительность: 4:28
Длительность: 9:23
Длительность: 3:26
Длительность: 4:13
Длительность: 3:41
Длительность: 7:37
Длительность: 4:11
Длительность: 10:10
Длительность: 6:03
Длительность: 8:01
Длительность: 5:34
Длительность: 7:35
Длительность: 4:20
Длительность: 4:44
Длительность: 6:46
Длительность: 3:13
Длительность: 8:20
Длительность: 6:41
Длительность: 3:40
Длительность: 11:10
Что ж, давайте изучать CSS-свойства, но прежде скажу небольшую фишечку.
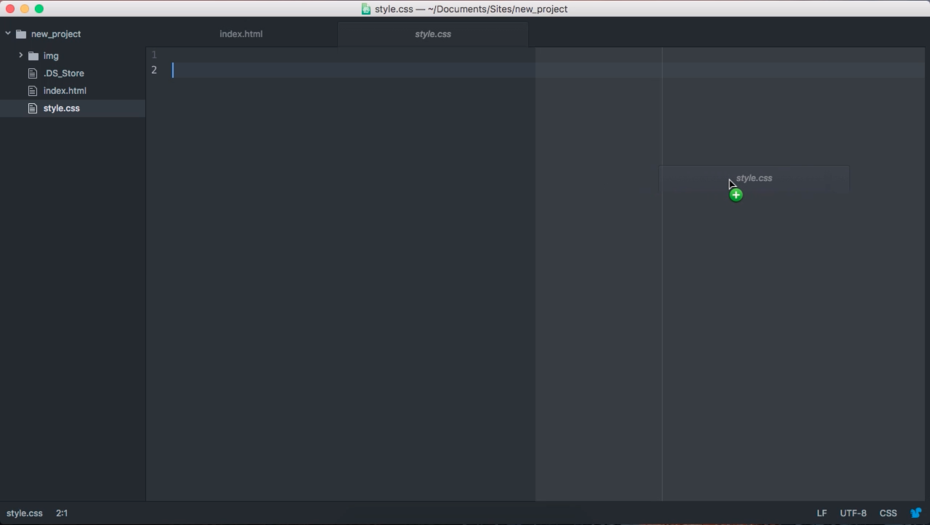
Нам нужно будет постоянно редактировать CSS-файлик и HTML-файлик. Чтобы это можно было делать удобнее и быстрее нужно просто взять за вкладочку с CSS и переносим в правую часть.

Теперь мы можем писать одновременно в правой части или левой и видеть общую картину того, что у нас происходит.
И первые CSS-свойства, которые мы изучим – это «width» и «height». Наверняка, вы уже поняли, что они значат из предыдущих уроков, но, тем не менее, давайте повторимся. «width» и «height» - это ширина и высота. Давайте к нашему «div’у» зададим класс «box» и зададим наши CSS-свойства «width» и «height».
.box{
width:100px;
height:100px;
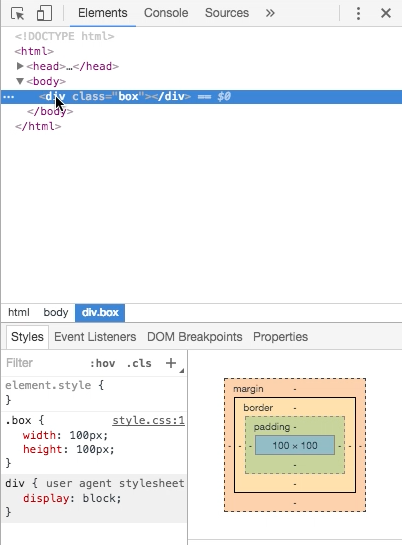
}Сохраняем, открываем в браузере и видим ничего. Но на самом деле, если кликнем «Посмотреть код», мы увидим наш «div» с классом «box», у которого ширина и высота равна 100px.

Просто сейчас нет никакого фона, никаких визуальных отображений у этого блока, поэтому он прозрачный, пустой и мы не видим его, как факт, но на самом деле он есть, и ширина и высота заданы. Поэтому сейчас я задам background, чтобы вы могли его видеть. Про background мы поговорим чуть попозже, но сейчас просто понимайте, что такое свойство на будущее у нас ещё будет.
.box{
width:100px;
height:100px;
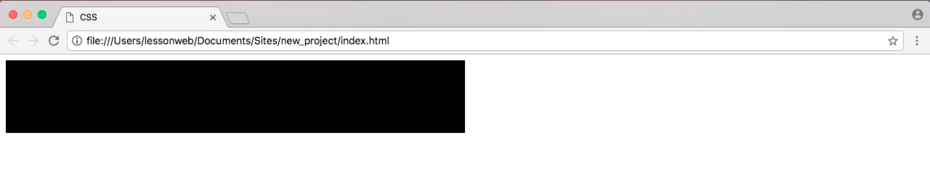
background:#000;
}
Что ещё можно задавать помимо того, что мы задаём ширину и высоту в пикселях? Мы можем задавать ширину в процентах. Допустим, сделаем ширину равной 100% и блок будет занимать 100% нашего пространства. Либо делаем 50%, и тогда будет 50%, то есть этот блок будет в половину нашего экрана.

Проценты для высоты задавать нельзя. То есть проценты можно задавать только для ширины.
Так же ширину можно задавать следующим образом: через «calc», от слова «калькулятор».
.box{
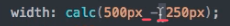
width:calc(50% - 250px);
height:100px;
background:#000;
}
То есть мы берём 50% экрана, отнимаем 250px и получаем ширину в какое-то количество пикселей. Если мы меняем ширину браузера, то наш блок тоже меняет свою ширину. То есть вы можете здесь делать некоторые формулы, по которым будет высчитываться размер нашего блока.
Хочу обратить внимание, на этом стопорятся многие начинающие разработчики. Вот здесь обязательно должно быть два пробела.

Как правило, все делают поначалу без пробелов и спрашивают «А почему не работает? Что за ерунда? Вы меня обманули, это свойство не существует, оно работает только у вас на видео.» На самом деле, нет, просто не забывайте про эти вот пробелы.
Ну, не забывайте, пожалуйста. Не работает «calc», что-то случилось не так – посмотрите, поставили пробелы или не поставили.
Давайте подведу итог. Мы используем просто пиксели, используем проценты, для высоты проценты использовать нельзя. Либо используем «calc» и в нём пишем какую-то формулу получения какой-то ширины, не забываем про пробелы. Так же здесь можно использовать плюсы, минусы, умножить, деление, то есть можно составлять целые формулы. Плюс, умножить и деление вообще практически не использую.
Вот, собственно говоря, как работают «width» и «height». Всё, поехали дальше!
Чтобы пройти тестирование, необходимо войти или зарегистрироваться