-
Главная
- Выбор курса
- CSS
- Магия HTML и CSS
CSS
Магия HTML и CSS
Длительность: 6:14
Длительность: 4:28
Длительность: 9:23
Длительность: 3:26
Длительность: 4:13
Длительность: 3:41
Длительность: 7:37
Длительность: 4:11
Длительность: 10:10
Длительность: 6:03
Длительность: 8:01
Длительность: 5:34
Длительность: 7:35
Длительность: 4:20
Длительность: 4:44
Длительность: 6:46
Длительность: 3:13
Длительность: 8:20
Длительность: 6:41
Длительность: 3:40
Длительность: 11:10
В этом уроке я хочу рассказать вам некоторую тайну Html и CSS. Это такое вот магическое понятие, которое, на самом деле, мой мозг лично перевернуло. Я совершенно по-другому стал относиться к HTML и CSS. Я понял, как это работает и с чем это едят. Думаю, что если я вам сейчас расскажу, то у вас тоже всё более-менее устаканится в голове и станет более понятно, чем до этого.
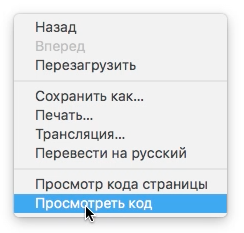
Для этого мы кликаем правой кнопкой мыши и нажимаем «Посмотреть код».

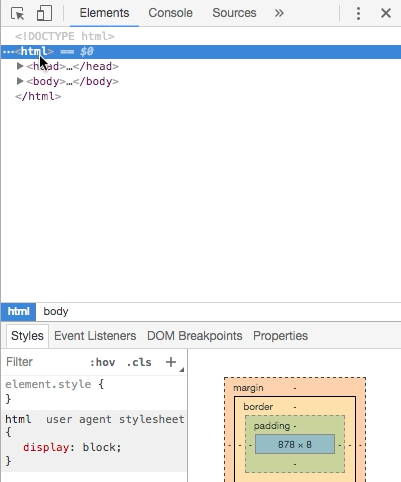
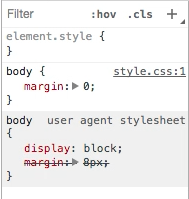
И немножечко поразбираемся с этим окном. Дело в том, что у любого тега, который заготовлен нашей системой, которую я вам рассказывал, есть заготовленные CSS-свойства. У «html», например, в стандартных свойствах стоит «display: block».

«display: block» - это блочный элемент, это вот как «div», у «div’ов» тоже стоит «display: block».
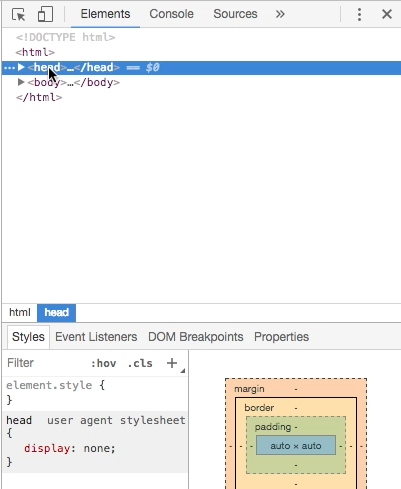
«Head» - у него стоит «display: none».

Вы наверняка замечали, что «head» мы никогда не видим на странице, а всё потому что «display» стоит со значением «none». Это значит, что объект невидимый.
Если посмотреть все теги, которые находятся в «head’е», у них стоит «display: none» по стандарту, они не отображаются нам никогда.
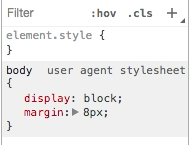
У «body» стоит «display: block» и маргин 8px.

То есть, если вы замечали, то, если мы что-то пишем на странице, то у текста появляется такой небольшой отступ. Это из-за того, что есть маргин 8px у «body», поэтому, когда вы будете создавать страницы, то можете маргин прописать 0, и тогда отступы эти исчезают.
body{
margin: 0px;
}
Вот, видите, мы создали маргин 0, и он перебивает 8px, сбрасывает, и получается, что отступов больше нет.

Посмотрим на тег «b».С ним все просто и понятно.
Но если посмотреть на тег «b», то у него стоит «font-weight bold».

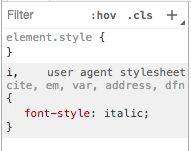
Помните, мы в CSS изучали свойство «font-weight», мы задавали жирность с помощью «bold». Так вот, тег «b» стандартно просто имеет при себе «font-weight: bold». Если мы поставим тег «i», то у него появляется свойство «font-style: italic».

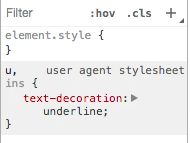
Об этом я вам тоже говорил. У тега «u» есть свойство «text-decoration: underline».

Об этом я вам тоже говорил в CSS. Большинство CSS-свойств, которые я вам говорил, заложены в стандартных свойствах большинства тегов.
Давайте посмотрим более сложный тег – это «ul» и списки. Напишем 1, 2, 3, 4.
- 1
- 2
- 3
- 4
Посмотрим, какие здесь есть заготовки. Переходим к «ul’у».

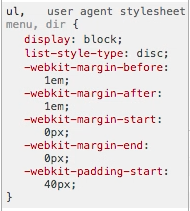
 У него тут паддиинги и маргины. Сверху и снизу маргины 16px, слева у него паддинг 40px. Видите всякие стандартные и нестандартные свойства, но теме не менее, вот, видите, паддинг 40, маргин 0, маргин 0, тут есть ещё маргин 1em – это и есть как раз-таки 16, то есть сверху снизу. А теперь мы посмотрим на «li-шки».
У него тут паддиинги и маргины. Сверху и снизу маргины 16px, слева у него паддинг 40px. Видите всякие стандартные и нестандартные свойства, но теме не менее, вот, видите, паддинг 40, маргин 0, маргин 0, тут есть ещё маргин 1em – это и есть как раз-таки 16, то есть сверху снизу. А теперь мы посмотрим на «li-шки».

У них стоит «display: list-item», а у «ul» есть «list-style: disc», эти свойства отвечают за тип маркеров, в данном случае это будут точечки.
Поэтому, если вы хотите сбросить все свойства «ul-а», для этого мы пишем следующее:
ul{
margin: 0;
padding: 0;
list-style: none;
}
В таком случае у «ul-а» нет никаких отступов, и они работают, как обычные блоки, просто которые идут списком, друг за другом.
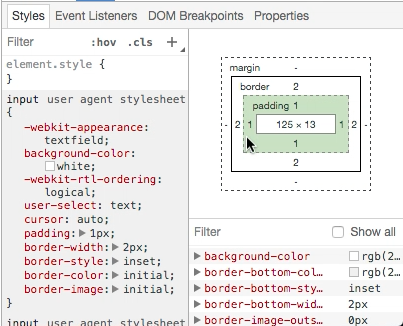
Давайте теперь перейдём к «input’у». Для этого мы напишем, собственно говоря, «input» и посмотрим, что же у него есть такого интересного. А у «input’а» есть следующее:

Маргинов у него нет, у него есть «border» в 2px. Вот видите рамочка? Это и есть тот самый «border» в 2px. Есть «padding» в 1px. Есть размер 125 на 13, стандартный. У него «background-color» «white» стоит. Так, «text-shadow» здесь не стоит «display» стоит «inline-block», то есть это строчный элемент, а не блочный. Маргины сброшены, «text-align: start». «font-size» 11px стоит изначально.
Поэтому, если мы хотим визуализировать «input», ему нужно все эти стандартные свойства сбрасывать.
input{
padding: 0;
border: none;
outline: inherit;
font-size: 16px;
font-family: MyFont;
box-shadow: 0px 0px 0px 0px rgba(0,0,0,0);
border-radius: 0px;
}
Я дополнительно сбросил box-shadow и border-radius, дело в том, что этим свойства иногда добавляются инпутам на мобильных устройствах.
То есть какой вывод мы делаем из всего этого? Если вы ставите какой-то тег и у него есть свойства, которые вы не планировали видеть, как бы они по дизайну не подходят, то просто открываете его в инспекторе, смотрите, какие у него есть стандартные свойства: «border’ы», «margin’ы», «padding’ы», какие-то ещё штуковины, и просто с помощью CSS сбрасываете их на собственные, которые вам нужны, и, таким образом, используете так, как необходимо.
И давайте уточню ещё один элемент. Получается, что любой тег – это есть просто пустой объект, не зависимо от того, как он называется, просто объект, просто его назвали каким-то образом. И у этих объектов есть заготовки в виде CSS-свойств и каких-то действий. То есть, если мы говорим про «meta», то у него, в зависимости от того, какой атрибут, могут быть разные действия.
Допустим, если «charset: utf-8», то мы задаём кодировку.
У тега «title» есть стандартное действие – брать значение, которое находится внутри и переносить в название вкладки.
У тега «link» есть стандартное действие – это брать файлик, который находится по ссылке и внедрять его в нашу страницу.
У тега «input» стандартное действие – это возможность ввода данных в это поле.
Таким образом, мы можем теперь создавать собственные теги, просто мы их будем прописывать в наших CSS-файлах, а не где-то на уровне ядра. Допустим, мы придумаем тег «bold» и в нём напишем текст.
<bold>Текст</bold>
То есть стандартно это будет просто написан обычный текст. Но мы в CSS прописываем для тега «bold» «font-weight: bold», и, получается, текст становится жирным.
bold{
font-weight: bold;
}
И, по сути, это аналог нашего тега «b». Всё будет отображаться абсолютно так же с единственной разницей, что мы могли писать всё заранее, допустим придумывать свои названия тегов, писать в CSS-свойства значение, которое он будет нести за собой, или же просто написать тег «b». Результат будет абсолютно точно такой же, но опять же либо мы делаем какие-то действия заранее, либо используем уже заготовленные куски кода, которые делают какие-то заготовленные действия.
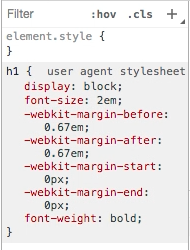
Стоит учитывать, что, названия тегов используются при CEO-продвижении, то есть, когда Яндекс, Goggle анализируют вашу страницу, они увидят тег «b» и поймут, что текст жирный, если они увидят тег «bold», они не поймут, что это такое, потому что они «bold» не знают, а «b» знают. Допустим, теги «h1» - «h6» вы можете в принципе написать свои теги. Кстати, давайте посмотрим, какие свойства несет за собой тег «h1».

У него стандартно стоит «display: block», «font-size: 2em», то еть это 32px, есть маргины сверху и снизу по 21.440px. Соответственно, вы можете создать собственный тег «h1», например, назвать его «title1», задать вышеуказанные свойства, и он будет отображаться точно так же, но, если страницу просмотрит Яндекс или Google, они не увидят ваш заголовок. Они будут искать «h1», а его нет, а «title1» они не знают. Поэтому не нужно изгаляться и придумывать собственные теги, но чисто для понимания, как это всё работает, запомните, что есть пустышки – какие-то теги, которые изначально из себя ничего не представляли, но им заранее в систему заложили какие-то стандартные CSS-свойства и стандартные действия, которые они делают. Именно поэтому всё работает так, как работает.
Надеюсь, что это как-то немножечко упростило понимание html и CSS, дало какой-то революционный толчок в дальнейшем продвижении. На этом мы полностью заканчиваем курс по Html и CSS. Теперь мы окончательно утвердились в том, как это всё работает, какие есть теги, какие CSS-свойства, и теперь мы переходим к урокам по вёрстке, по Photoshop’у и начинаем изучать, как сайты верстать, как использовать макеты в Photoshop’е, как открывать эти макеты, как верстать, чтобы дизайнер мог дать какой-то макет, а вы могли бы его сверстать, сделать из картинки готовый рабочий сайт. Об этом мы будем разговаривать в следующих двух курсах.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться