-
Главная
- Выбор курса
- CSS
- Псевдоклассы
CSS
Псевдоклассы
Длительность: 6:14
Длительность: 4:28
Длительность: 9:23
Длительность: 3:26
Длительность: 4:13
Длительность: 3:41
Длительность: 7:37
Длительность: 4:11
Длительность: 10:10
Длительность: 6:03
Длительность: 8:01
Длительность: 5:34
Длительность: 7:35
Длительность: 4:20
Длительность: 4:44
Длительность: 6:46
Длительность: 3:13
Длительность: 8:20
Длительность: 6:41
Длительность: 3:40
Длительность: 11:10
Продолжаем работать над маленькой кнопочкой. Теперь мы немножко визуально её поизменяем в зависимости от того, наводим на неё мышкой или нет, а так же изучим еще несколько свойств такого же рода свойств.
За такое действие у нас отвечают псевдоклассы. Они позволяют изменять CSS-свойства наших элементов в зависимости от действий, которые мы с ними совершаем.
Итак, самое простое и, пожалуй, самое часто встречаемое – это псевдокласс «hover».
Напишем следующий код:
<div class='box'></div>
.box{
width:200px;
height:40px;
background: tomato;
cursor: pointer;
}
.box:hover{
background:#444;
}

Теперь, когда мы наводим на нашу кнопку, у нас, как видите, изменяется цвет, то есть мы можем даже с помощью цвета обозначать, навели мы на нашу кнопочку или не навели.
Также мы можем поставить ещё одно свойство – «active». Это значит, что вы кликнули по нашей кнопке. А для этого давайте поставим вот такой светло-серенький цвет при клике на кнопку.
.box:active{
background:#eee;
}

Итак, теперь, когда я кликую по кнопке, она становится серой.
В зависимости от того, какие действия мы делаем с кнопкой, допустим, просто навели, либо кликнули, мы можем её видоизменять: накладывать разные свойства, тени, «border’ы» и так далее.
Давайте теперь ещё немножечко поэкспериментируем с «input’ом» вместо бокса. На «input» тоже есть свои псевдоклассы, один из них – это «focus».
input:focus{
background:#eee;
}

«Focus» – это значит, что мы начали пользоваться нашим «input’ом» и вводить в него текст.
Вот, он стал сереньким, и мы начинаем вводить какой-то текст. То есть если мы поставим несколько «input’ов», то будет понятно, в какой «input» мы вводим текст, какой выделен, который в фокусе в общем-то говоря.

Это мы сейчас разобрали псевдоклассы, которые отвечают за отображение наших элементов в зависимости от того, что мы с ними делаем. Есть ещё несколько псевдоклассов.
Для этого давайте я сначала поставлю на странице несколько боксов. Сделаю их квадратиками, поставлю их в рядок и сделаю небольшие отступы. И у нас получается вот такая история на странице.
 Что теперь мы можем делать с помощью псевдоклассов? Мы можем какой-то определенный элемент видоизменить. Для этого мы можем, например, сделать следующее свойство:
Что теперь мы можем делать с помощью псевдоклассов? Мы можем какой-то определенный элемент видоизменить. Для этого мы можем, например, сделать следующее свойство:
.box:first-child{
background:#444;
}

«first-child» - это первый элемент. Значит, то среди всех .box самый первый блок будет иметь те свойства, которые мы укажем.
Так же мы можем сделать «last-child», тогда изменится последний.
.box:last-child{
background:#444;
}

Соответственно, мы можем изменить любой из элементов, которые находятся здесь. Для этого мы уже пишем «nth-child» и в скобочках пишем номер нашего элемента:
.box:nth-child(2){
background:#444;
}

Или же мы можем сделать следующую фишечку: написать «2n», и тогда получается, каждый четный элемент наших боксов будет иметь черный цвет.
.box:nth-child(2n){
background:#444;
}

Или наоборот – «2n+1», тогда каждый нечетный, то есть 1, 3, 5, 7 элементы будут становиться чёрным.
.box:nth-child(2n+1){
background:#444;
}

Соответственно, если бы у нас было больше боксов, то эта зависимость пошла бы дальше и все они вот так вот изменялись бы.
Теперь изучим еще один псевдокласс - «before» и «after». Он позволяет добавить какой-то контент до или после контента нашего элемента.
.box:after{
content:'1';
}

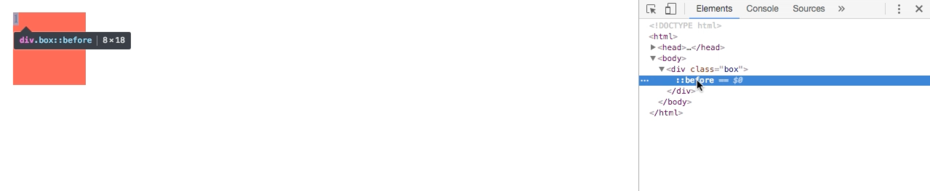
Также мы можем вставлять какие-то блоки. Для этого мы просто очищаем содержимое контента и задаём свойство «block», и теперь мы можем задавать любые свойства, как обычному блоку.
.box:before{
content:'';
display: block;
width:50px;
height:50px;
background:#000;
}
.box:after{
content:'';
display: block;
width:100px;
height:10px;
background:red;
}

Иногда приходится использовать такие штуки для упрощения кода, чтобы лишний html код не писать, мы просто поставили «before» и «after» и используем его.
Собственно, это всё по всем нашим псевдоклассам. Довольно-таки очень простое свойство, то есть вы можете видоизменять отображения наших элементов, допустим, по «hover’у», «active’у», «focus’у». Можете изменять отображение по порядковому номеру допустим там 1, 2, 3, 4 номер изменить, либо четные/нечетные либо добавлять «before» и «after», то есть до контента и после контента вставлять какие-то блоки, значения, тексты и так далее.
На самом деле, есть ещё несколько псевдоклассов, о которых я вам не рассказал. Они используются реже. Вот это вот самый главный костяк, который я вам сказал можете погуглить про псевдоклассы и посмотреть ещё какие штуки есть и с ними разобраться поточнее, но не думаю, что это вам пригодится в ближайшем будущем. Поэтому главное – используйте вот эти, заучите а потом сможете, в принципе, уже переходить к другим.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться