-
Главная
- Выбор курса
- CSS
- position
CSS
position
Длительность: 6:14
Длительность: 4:28
Длительность: 9:23
Длительность: 3:26
Длительность: 4:13
Длительность: 3:41
Длительность: 7:37
Длительность: 4:11
Длительность: 10:10
Длительность: 6:03
Длительность: 8:01
Длительность: 5:34
Длительность: 7:35
Длительность: 4:20
Длительность: 4:44
Длительность: 6:46
Длительность: 3:13
Длительность: 8:20
Длительность: 6:41
Длительность: 3:40
Длительность: 11:10
Давайте попробуем разобраться с таким свойством, которое называется «position» или «абсолютное позиционирование».
Давайте на страницу добавим какой-нибудь box, в который вложим еще один box.
<div class='box'>
<div class="box_1">
</div>
</div>
.box{
width:200px;
height:200px;
background: #444;
margin: 20px;
padding:1px;
}
.box_1{
width:200px;
height:200px;
background: #aaa;
margin: 20px;
}
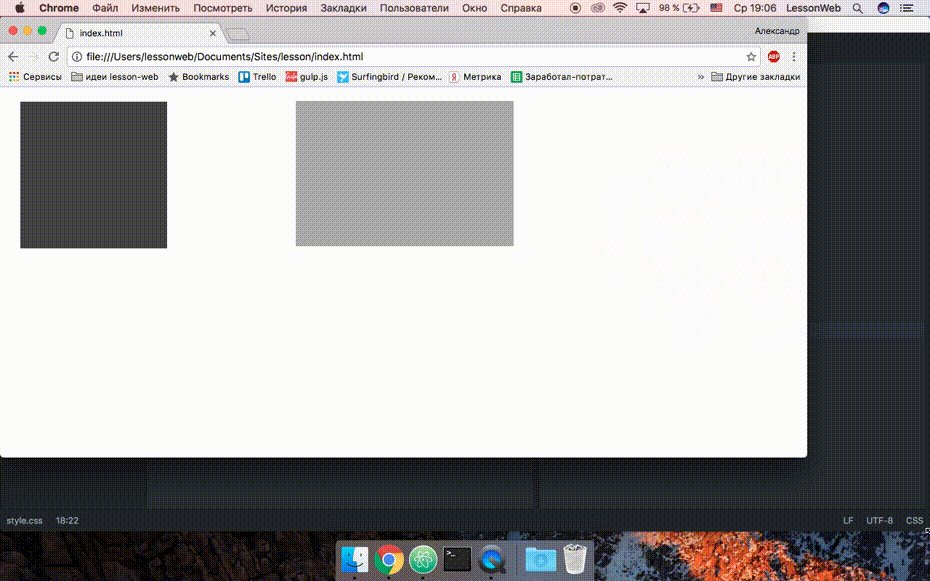
Получаем вот такую картинку:

Соответственно, что происходит? У каждого блока есть какой-то родитель, и этот блок будет позиционироваться относительно своего родителя. То есть в данном случае для первого бокса родитель – это «body» или сам сайт, то есть он позиционируется относительно него. Для «box_1» родителем будет «box», соответственно, он будет относительно него перемещаться на 20px. Но мы можем сделать так, чтобы «box_1» жил независимо от «box’а» и он мог находиться где хочет и как хочет. Это называется абсолютным позиционированием.
Для это мы задаём для «box_1» свойство «position: absolute».
.box_1{
position: absolute;
width:200px;
height:200px;
background: #aaa;
margin: 20px;
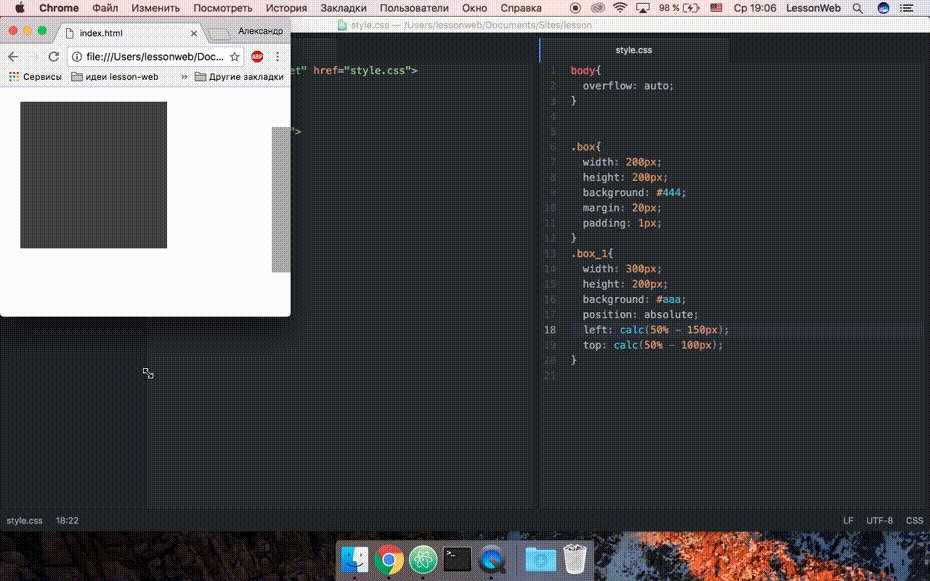
left: 10px;
top: 20px;
}
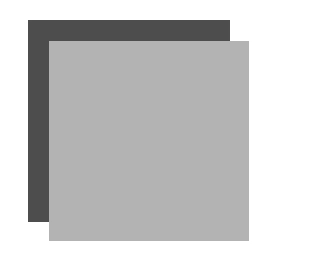
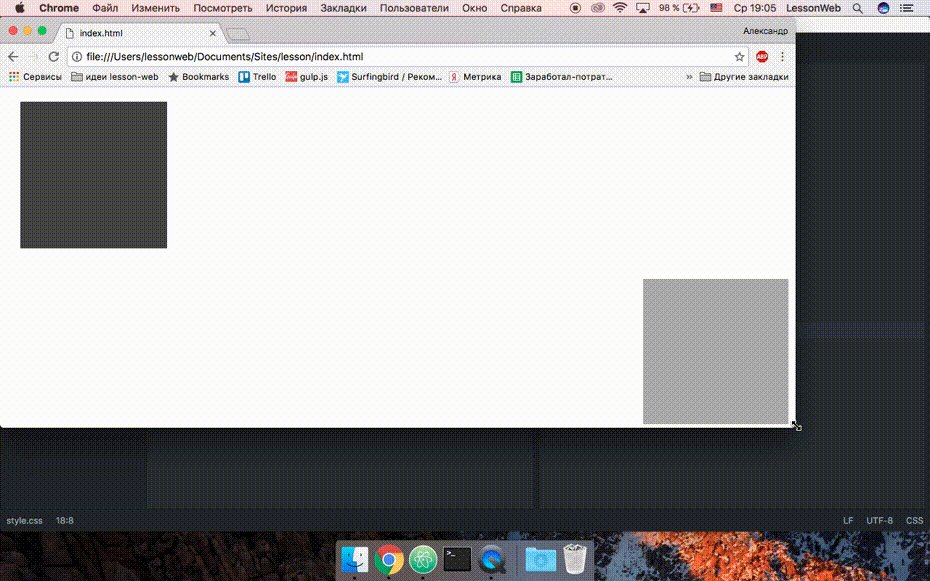
И теперь, когда мы задали «position: absolute», у нас начинает действовать свойства «left», «top», «right», «bottom». Допустим, мы сделаем «left» 10px, «top» 20px, и блок встанет вот так:

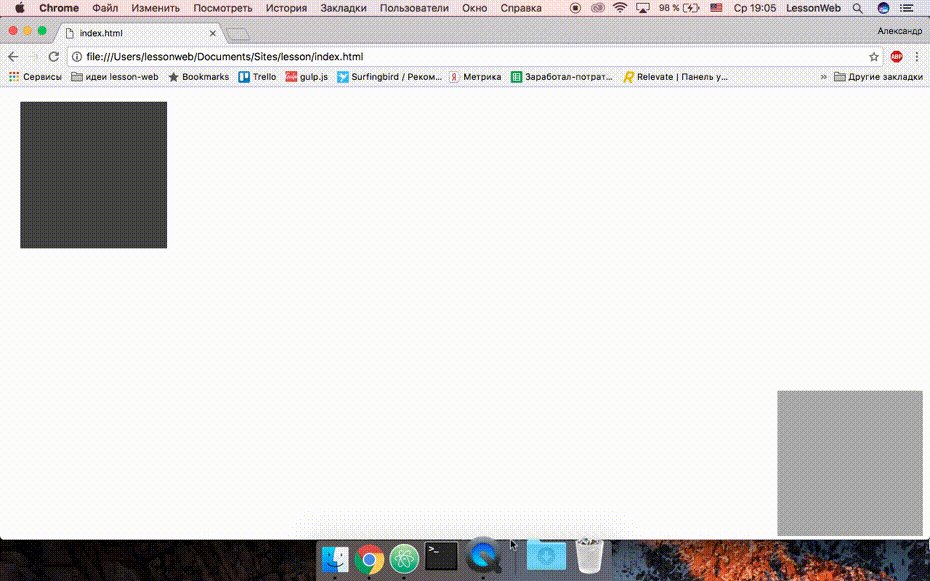
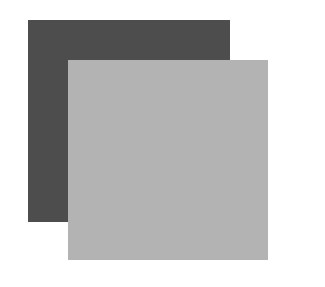
Мы сделаем, давайте, «top» 5px, и блок встанет так:

Как видите, ему теперь без разницы есть «box», нет «box’а», потому что он позиционируется относительно «body». Мы можем даже поставить «bottom», и блок будет стоять снизу страницы. Поставим «right» ему, и тогда он будет справа. Если мы будем изменять размеры экрана, то этот бокс будет прижиматься к краю экрана и будет находится там, где бует находится угол нашего экрана.

Вот так работает «position: absolute».
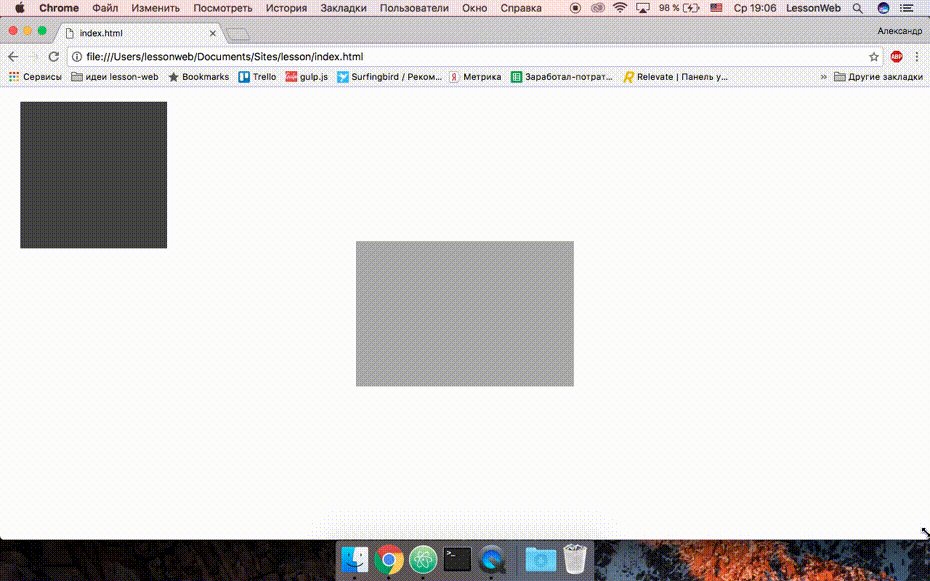
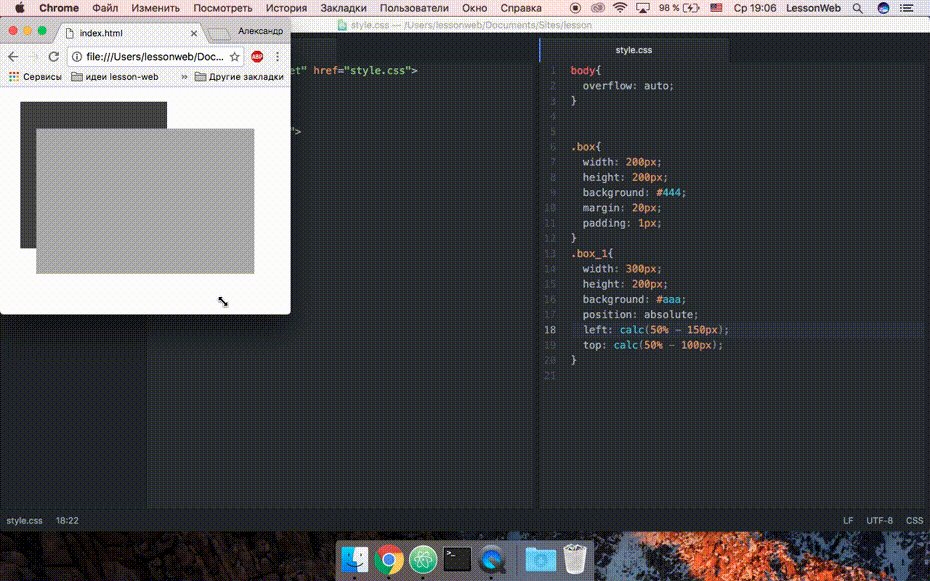
В чём преимущество? В том, что мы теперь можем позиционировать как угодно наш блок по высоте, по ширине и т.д. Допустим, вы можете указать следующее: написать такую фишечку – «left: calc(50% - 100px)». Тогда блок встанет ровно по центру по ширине. Или написать точно такое же свойство для «top», тогда блок встанет ровно по высоте, то есть до этого он становился по ширине, а теперь по высоте.
Соответственно, мы должны указать 50% минус половина нашего блока. Блок автоматически становится по центру нашего экрана, какой бы размер у нас здесь не был.

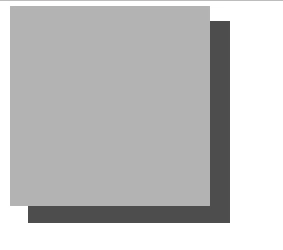
Поехали разбираться в свойствах дальше, в нюансах. Теперь давайте сделаем «box» родителем для «box_1». Для этого для «box’а» мы задаём «position: relative». И происходит следующее:

То есть какая фишечка. Если элемент абсолютно спозиционирован и у него «position: absolute», то он будет позиционироваться относительно ближайшего родительского блока, у которого есть какое-то значение «position» - либо «absolute», либо «relative».
Чем отличаются «absolute» и «relative»? Тем, что «absolute» позиционируется абсолютно, а «relative» работает точно так же, как и работал, как обычный блок, но теперь он может являться родителем для абсолютно позиционированных элементов. То есть если «position: relative» не стоит, то этот блок позиционируется относительно «body».
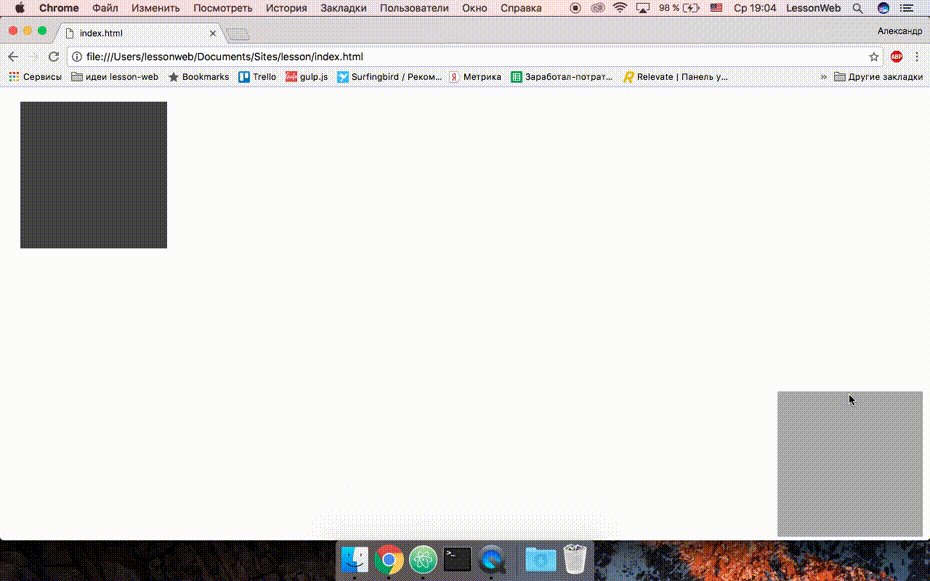
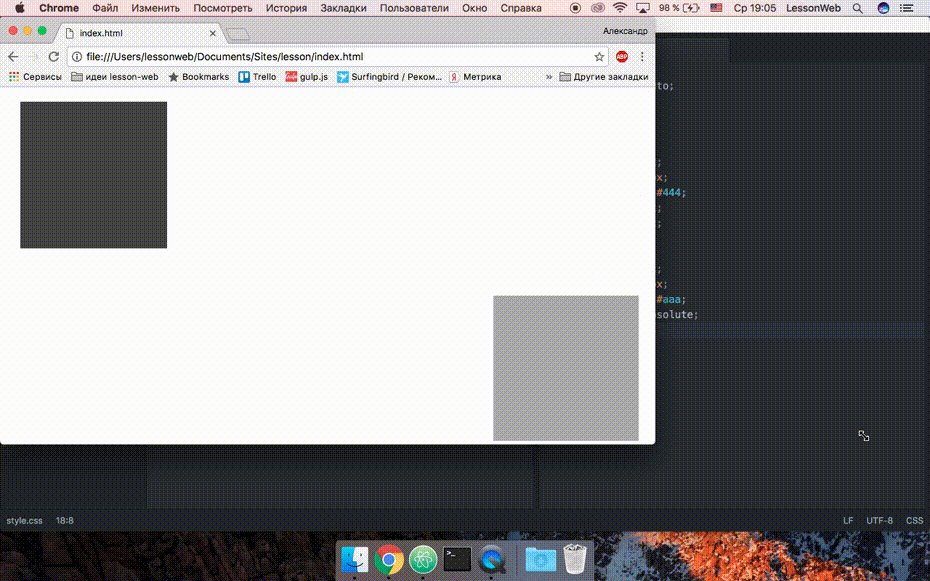
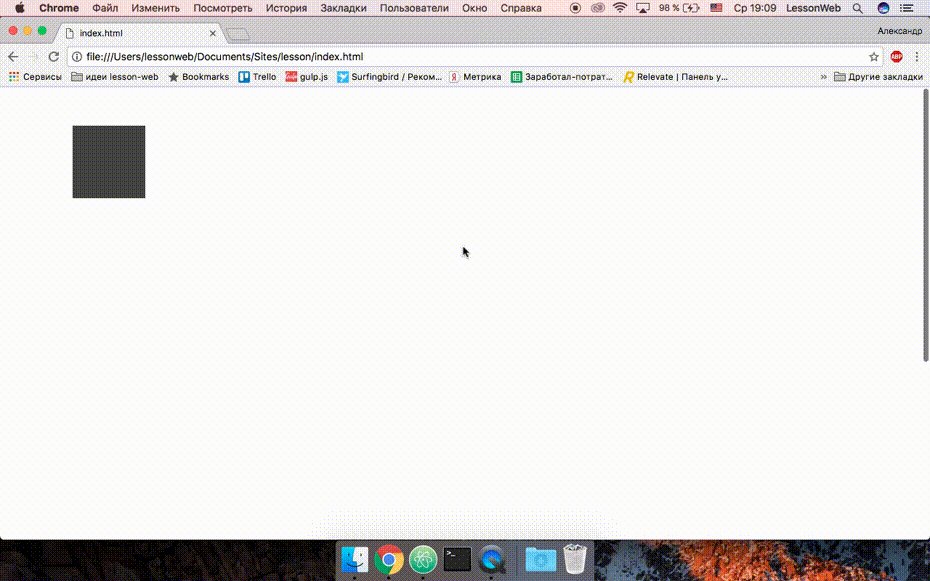
Так же есть ещё один тип свойства «position». Давайте сделаем какой-то блок и зададим ему «position: fixed», зададим какой-то размер и спозиционируем сверху 50px и слева 100px. И поставим блок, который создаст на странице скролл.

Вот, мы скроллим страницу, как видите, скролл отрабатывается, но блок остаётся на месте, то есть «position: fixed» фиксирует наш блок по центру, то есть там, где укажем, и скролл на этот блок влиять не будет.
Это свойство вы можете использовать, допустим, для создания всплывающих каких-то окошек. То есть вы делаете вот так вот:
.block{
position: fixed;
width:100%;
height:100%;
left: 0px;
top: 0px;
background: #444;
}
То есть вы можете зафиксировать блок по центру, сделать какую-то всплывающую формочку, и она будет висеть фиксировано на странице, независимо от того, какой контент, где он поскроллен и как выглядит.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться