-
Главная
- Выбор курса
- CSS
- margin, padding
CSS
margin, padding
Длительность: 6:14
Длительность: 4:28
Длительность: 9:23
Длительность: 3:26
Длительность: 4:13
Длительность: 3:41
Длительность: 7:37
Длительность: 4:11
Длительность: 10:10
Длительность: 6:03
Длительность: 8:01
Длительность: 5:34
Длительность: 7:35
Длительность: 4:20
Длительность: 4:44
Длительность: 6:46
Длительность: 3:13
Длительность: 8:20
Длительность: 6:41
Длительность: 3:40
Длительность: 11:10
Дальше мы не будем больше работать с текстом. Теперь начинаем заниматься позиционированием блоков, то есть как их разместить именно там, где нам нужно.
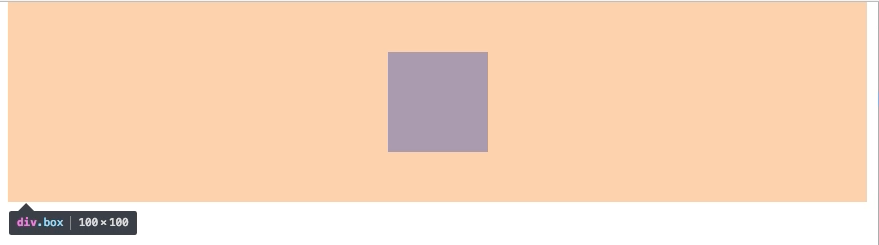
Первые два свойства, которые мы изучим – это «margin» и «padding». Сначала давайте напишем любимый наш бокс и зададим ему какие-нибудь свойства. Сделаем ширину 100 px, высоту 100px и background давайте "tomato". И получается вот такой вот у нас квадратик.

Теперь с помощью «margin’а» мы можем перемещать этот квадратик, куда нам только захочется. Для этого пишем «margin» и задаем значение свойства 50px.
.box{
width:100px;
height:100px;
background: tomato;
margin:50px;
}
Теперь прямоугольник переместился на 50px слева и сверху, то есть свойство «margin» задаёт вокруг этого блока отступы в размере 50px. Тут, в силу некоторых особенностей, справа тоже появляется такой вот большой «margin», но мы потом ещё поговорим, почему такое происходит.
 Так же мы можем задавать «margin’ы» с определенной стороны. Допустим, только сверху.
Так же мы можем задавать «margin’ы» с определенной стороны. Допустим, только сверху.
.box{
width:100px;
height:100px;
background: tomato;
margin-top:50px;
}

Видите, слева отступа нет, есть только сверху. Либо только слева, соответственно, не буду показывать, объяснять. «Margin-left» - отступ слева, «margin-right» - отступ справа и «margin-bottom» - отступ снизу.
Так же вы можете задавать эти значения с помощью только одного «margin’а». Для этого нужно указать четыре параметра. Они по очереди задают значения сверху, справа, снизу и слева.
.box{
margin: 0px 0px 0px 0px;
}
То есть мы берем по часовой стрелке сверху и пошли: первая цифра задаёт отступ сверху, вторая – справа, снизу и слева. Давайте, я задам разные значения.
.box{
margin: 50px 20px 30px 70px;
}
 Дальше мы можем сделать следующую фишечку – указать значение «auto».
Дальше мы можем сделать следующую фишечку – указать значение «auto».
.box{
margin: 50px auto;
}
И тогда, внимание, блок становится по центру нашей страницы.

То есть, если мы указываем сверху какое-то значение, и справа какое-то значение «auto», то блок можно выровнять таким образом по центру. Если мы задаём в таком формате:
.box{
margin: 50px auto 50px auto;
}
То у нас будут отступы сверху и снизу по 50px.
К сожалению, по вертикали таким образом выравнивать нельзя((((
Дальше перейдём к параметру «padding».
«Padding» точно такой же параметр, как и «margin», только отступ изнутри. Соответственно, делаем отступ 50px.
.box{
width:100px;
height:100px;
background: tomato;
margin-top:50px;
padding: 50px;
}
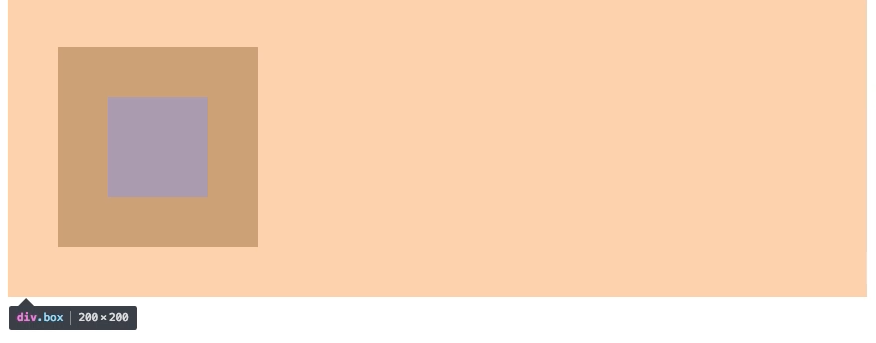
 Блок увеличивается в размере. А всё почему? Потому что у него есть внутри «padding’и», то есть берется размер самого блока и «padding».
Блок увеличивается в размере. А всё почему? Потому что у него есть внутри «padding’и», то есть берется размер самого блока и «padding».
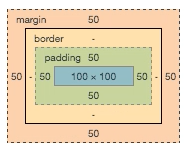
Кстати, пользуясь подсказочкой от Chrome, мы можем понять, что размер блока формируется из его ширины-высоты, из его «padding’а», «border’а», которого у нас сейчас нет, и «margin’ов».

«Padding’и» точно так же, как и «margin’ы» можно задавать с помощью «top», «right», «left», «bottom» и так далее. То есть сейчас бокс у нас сейчас 100 на 100 и сврех отступ 50px внутренний. Так же можно задавать отступы одним «padding’ом» через четыре цифры, то есть разные отступы будут с разных сторон.
И напоследок хочу сказать, что «padding» обязательно увеличивает в размере наш блок, то есть это в принципе сейчас было понятно, но я всё равно хочу уточнить. То есть если сам блок у нас 100 на 100px и у нас «padding’и» по 20, то физический размер блока будет 140 на 140, а не 100 на 100, потому что 20 с каждой стороны добавляется 20 на 2 – 40, 40 плюс 100 равно 140. То ест вот такая вот математика очень простая. Я думаю, всё понято.
На этом всё. Поехали дальше двигать наши блоки и разбираться, что с ними вообще можно делать.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться