-
Главная
- Выбор курса
- CSS
- cursor
CSS
cursor
Длительность: 6:14
Длительность: 4:28
Длительность: 9:23
Длительность: 3:26
Длительность: 4:13
Длительность: 3:41
Длительность: 7:37
Длительность: 4:11
Длительность: 10:10
Длительность: 6:03
Длительность: 8:01
Длительность: 5:34
Длительность: 7:35
Длительность: 4:20
Длительность: 4:44
Длительность: 6:46
Длительность: 3:13
Длительность: 8:20
Длительность: 6:41
Длительность: 3:40
Длительность: 11:10
Давайте изучим ещё одно такое простое CSS-свойство, которое называется «cursor». Судя по названию, понятно, что это свойство может изменить наш курсор мыши.
Я думаю, вы замечали, что, когда вы наводите курсор на какую-нибудь кнопку или какой-нибудь определённый элемент, курсор может видоизменяться. Допустим, у находится какая-нибудь кнопка на странице и для нее пропишем свойство «cursor» со значением «pointer».
.box{
width:200px;
height:40px;
bakground:tomato;
cursor: pointer;
}
Смотрите, если мы наводим, то курсор меняется на такую вот руку, которая указывает, что мы можем кликать по этой кнопочке.

Соответственно, мы, когда просто даже наводим курсор мышки, понимаем, что это кнопочка и по ней можно кликнуть, то есть визуально становится удобнее. Поэтому, на будущее, если у вас на странице используются какие-то кнопки, то ставьте обязательно курсор-pointer, чтобы можно было видоизменять свою мышь.
Так же из основных свойств есть «default». Это значит, что обычный курсор мыши. То есть, допустим, у вас где-то заранее для бокса был задан cursor:pointer, то, вот, можете сбрасывать. Или же, как это ещё может пригодиться.
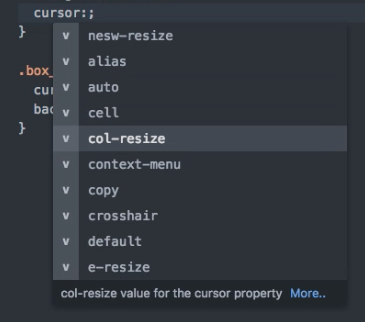
Все курсоры, которые в принципе доступны, вы можете посмотреть по подсказчикам. Тут их огромное количество.

В основном они могут использоваться для каких-либо интерфейсов, то есть ресайз делаете, какие-нибудь перетаскивания, какие-то ещё особенные штуковины.
В общем-то ничего сложного. Ставите «cursor», ищете то, что нужно, подставляете, просматриваете. Можно загуглить и найти все вот эти отображения, которые вам нужны, и всё. Стандартно ставится или «pointer» или «default». Редко используется что-то другое, поэтому главное запомните «pointer» и «default». Остальное по мере надобности появится и вставится.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться