-
Главная
- Выбор курса
- CSS
- box-shadow
CSS
box-shadow
Длительность: 6:14
Длительность: 4:28
Длительность: 9:23
Длительность: 3:26
Длительность: 4:13
Длительность: 3:41
Длительность: 7:37
Длительность: 4:11
Длительность: 10:10
Длительность: 6:03
Длительность: 8:01
Длительность: 5:34
Длительность: 7:35
Длительность: 4:20
Длительность: 4:44
Длительность: 6:46
Длительность: 3:13
Длительность: 8:20
Длительность: 6:41
Длительность: 3:40
Длительность: 11:10
И теперь изучим последнее CSS-свойство, которое отвечает за визуализацию наших объектов – это «box shadow» или «тень», как вы понимаете, она позволяет задавать тень. Для этого мы пишем «box shadow», прописываем четыре таких вот параметра и в конце задаём цвет.
.box{
box-shadow: 0px 0px 0px 0px #000;
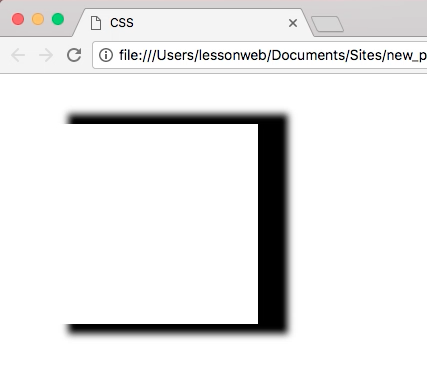
}Теперь давайте задавать эти нулевые параметры. Для начала в последних двух укажем по 10px, и у нас получается вот такая штука.
.box{
box-shadow: 0px 0px 10px 10px #000;
}

Давайте теперь разбираться, за что отвечает каждый параметр.
Первый параметр – это смещение тени по оси X. Если мы делаем положительное число, то она уходит вправо, если отрицательное, то тень уходит влево, по нулям – никуда ничего не уходит.
.box{
box-shadow: 20px 0px 10px 10px #000;
}

Второй параметр точно так же, но по оси Y, то есть тень уходит вверх/вниз.
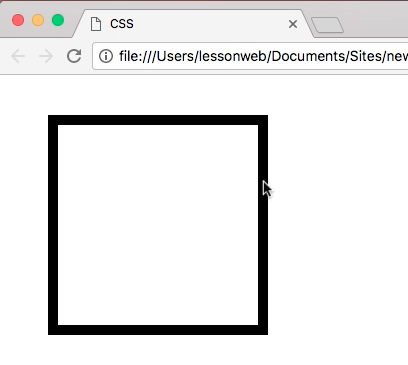
Третий параметр – это размытие нашей тени, то есть, если я сделаю 0px, то размытия вообще никакого нет, и у нас получается просто рамка вокруг в 10px.
.box{
box-shadow: 0px 0px 0px 10px #000;
}

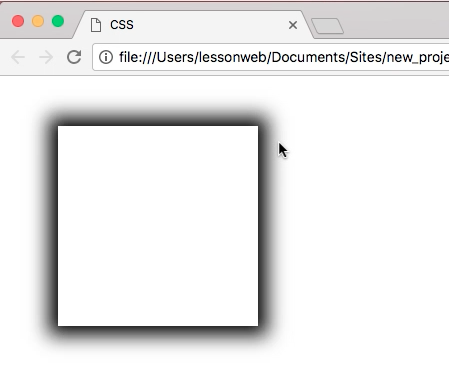
Если мы задаём 30px, то размывается.
.box{
box-shadow: 0px 0px 30px 10px #000;
}

И четвёртый параметр – это радиус или размер нашей тени.
Как видите, тень довольно-таки, извините, уродская. Она очень тёмная, чёрная, противная такая тень, даже ставить её никуда не хочется, поэтому цвет мы будем задавать не через HEX, а через RGBA. Задаём чёрный цвет и прозрачность, допустим, на 0.3. Я в основном делаю от 0.1 до 0.3, в зависимости от ситуации, но, как правило, этого хватает.
.box{
box-shadow: 0px 0px 10px 10px rgba(0,0,0,0.3);
}

Как видите, тень стала такая красивая, мягкая и очень приятная нашему глазу. На будущее, в HEX лучше цвет не задавать, а задавать в RGB с альфа-каналом, уменьшайте прозрачность тени, и тогда она будет симпатичная, классная и прикольная.
Собственно, по тени всё.
И ещё расскажу вдогоночку такую вот фишечку. Если сделать радиус размытия ноль, то получается у нас идёт «border». Ну, это тень, но, по факту, это как бы «border». Это вам на будущее. Если вам нужно задать двойную рамку, вдруг такое нужно, ну вот приспичило задать двойную рамку, то вы можете задать «border», а вокруг него использовать тень, но с нулевым размытием, тогда она будет, по факту, как будто бы рамка, то есть мы симулируем рамку с помощью тени. Такая вам фишечка на будущее, вдруг такое пригодится, иногда такое бывает.
На этом с тенью всё. Дальше начинаем работать с текстом.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться