-
Главная
- Выбор курса
- CSS
- border, border-radius
CSS
border, border-radius
Длительность: 6:14
Длительность: 4:28
Длительность: 9:23
Длительность: 3:26
Длительность: 4:13
Длительность: 3:41
Длительность: 7:37
Длительность: 4:11
Длительность: 10:10
Длительность: 6:03
Длительность: 8:01
Длительность: 5:34
Длительность: 7:35
Длительность: 4:20
Длительность: 4:44
Длительность: 6:46
Длительность: 3:13
Длительность: 8:20
Длительность: 6:41
Длительность: 3:40
Длительность: 11:10
Итак, давайте изучим новое CSS-свойство, которое называется «border». Оно позволяет сделать вокруг нашего бокса либо прямоугольника, рамочку. Для этого мы пишем свойство «border» и набор непонятных символов.
.box{
border: 5px solid #ddd;
}
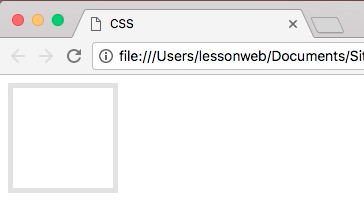
Давайте для начала посмотрим, что из этого получилось.

У нас получился квадрат и вокруг него такая серенькая рамочка.
Как мы это сделали? Давайте теперь понимать. У нас в «border’е» всегда указывается три параметра.
1) Первое – это толщина рамки, в данном случае 5px.
2) «Solid» – тип рамки, то есть она может быть сплошная, точечками, в общем, очень много есть разных параметров, я в основном использую либо «solid» – сплошной, либо «dotted» – точечками и ещё есть «dashed» – это пунктирными линиями. Другие типы я прикреплю в приложении к этому уроку, там вы можете посмотреть другие типы, потестировать их. Сейчас я на них останавливаться не буду. Cамые часто используемые – это «solid», «dotted» и «dashed».
3) И третий параметр – это цвет рамки. Как задаётся цвет, мы с вами уже изучали, точно так же либо HEX-ом, либо через rgba, либо через rgb – без разницы. Главное, чтобы его задать.
Всё, на самом деле, очень просто: задаём «border», дальше толщину рамки, тип рамки и цвет рамки. Всё логично.
«Border», на самом деле, делится ещё на несколько подтипов «border’ов» и их очень много. Ну, как бы их очень много, но на самом деле их очень мало, просто есть некоторая логика, чтобы из очень мало сделать очень много. Сейчас об этом и поговорим.
Итак, первое – мы можем сделать рамку только сверху, либо только справа, либо только снизу иии… барабанная дробь… Как ещё? Правильно – слева! «Border-left». То есть «border-top», «border-right», «border-bottom» и «border-left».
.box{
border-left: 5px solid #ddd;
border-right: 5px solid #ddd;
border-bottom: 5px solid #ddd;
border-top: 5px solid #ddd;
}
Так же, мы можем задать еще 3 подсвойства:
1) -width
Мы можем задать «border-width» и перезадать значение толщины.
.box{
border: 5px solid #ddd;
border-width: 10px;
}
2) -style
Далее вы можете задать «border-style».
.box{
border: 5px solid #ddd;
border-style: dashed;
}Вы можете изменить его на «dashed». 5px осталось, мы не меняем сейчас, но изменили на «dashed».
3) -color
Ещё один параметр, который мы можем изменить – это «border-color» и здесь, соответственно, мы меняем цвет.
.box{
border: 5px solid #000;
border-color: #999;
}
Давайте изменим на такой вот светло-серенький. Цвет изменился с чёрненого на светло-серенький.
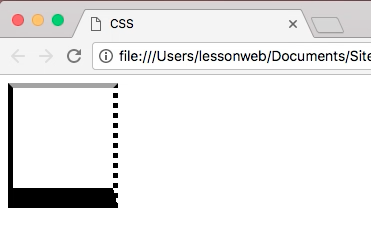
Так же, мы можем использовать эти подпараметры для border-top, -right, -bottom, -left. Например, вот так:
.box{
border: 5px solid #000;
border-top-color: #999;
border-bottom-width: 20px;
border-right-style: dotted;
}

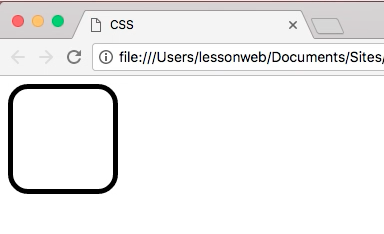
И давайте я ещё дополню одним свойством, котрое называется «border-radius». С помощью него мы можем сглаживать углы.
.box{
border: 5px solid #000;
border-radius: 20px;
}

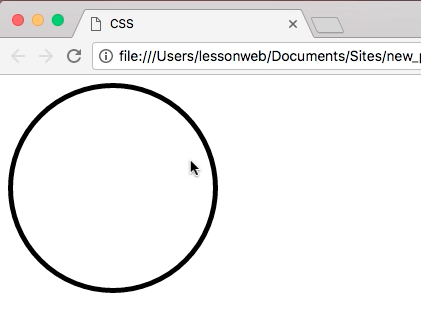
Соответственно, тот радиус, который вы задаёте, таким радиусом сглаживаются ваши углы. И теперь, внимание, если «border-radius» задать размерностью в половину ширины и высоты, то неожиданно квадрат превращается в круг. Но чтобы каждый раз не считать количество пикселей, то можете просто задать 50% сглаживания, и тогда всегда получится ровный круг.
.box{
border: 5px solid #000;
border-radius: 50%;
}

В общем, вывод: вы можете сглаживать углы и можете сделать из квадратика кружочек, для этого радиус делаете 50%. И теперь на будущее вы можете делать не только квадратики и прямоугольнички, но так же и кружочки.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться