Основы HTML и CSS
Atom
Прежде чем начать изучать Html и CSS, давайте всё-таки немножечко разберёмся с Atom’ом. Это очень простое приложение, сильно останавливаться на нём не будем. Тем не менее немножечко его разберём и поднастроим.
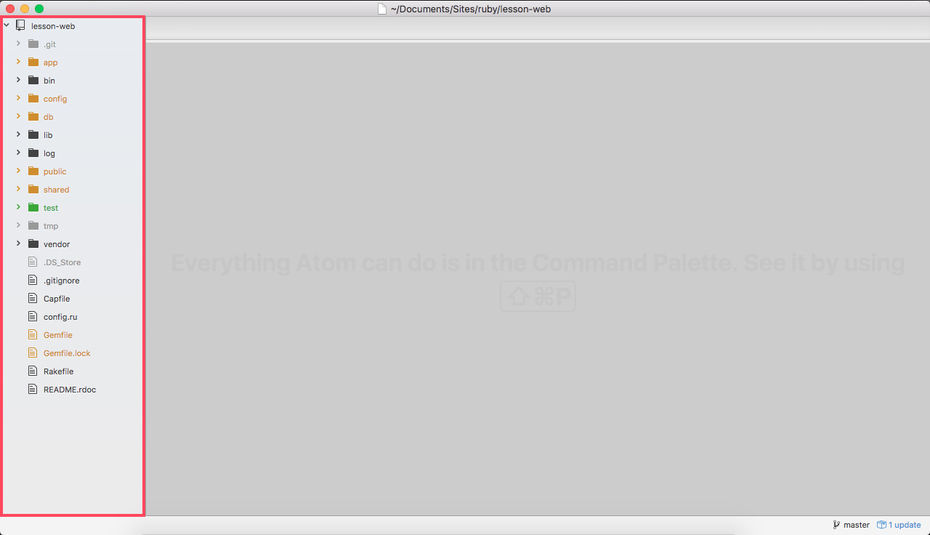
Итак, Atom состоит из двух панелей – это левая панель, в которой мы видим все папочки наших проектов.

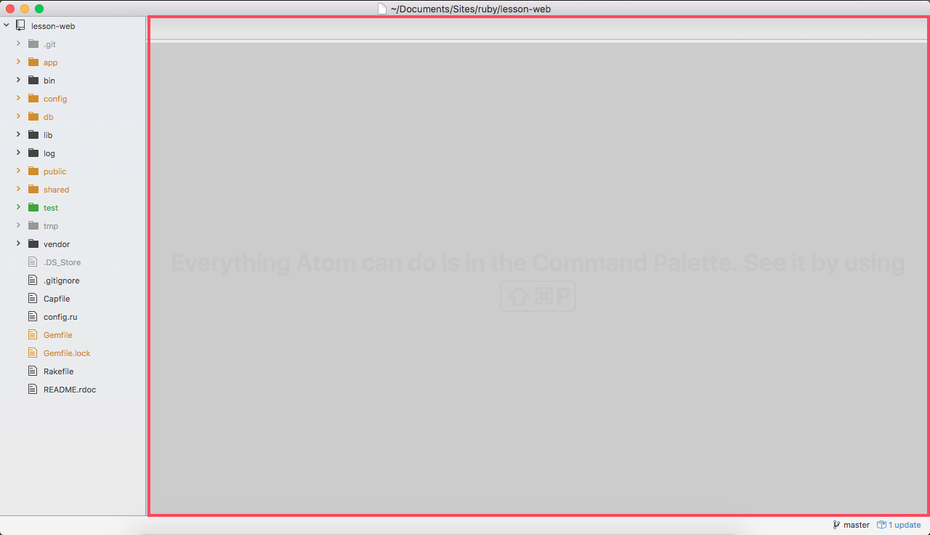
И правая панель, в которой мы редактируем файлы, которые находятся в папочках наших проектов.

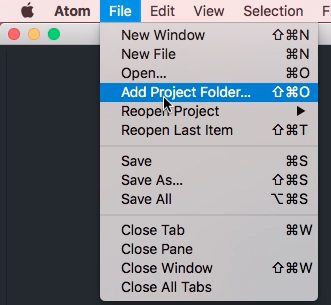
Для того, чтобы добавить папку сюда, необходимо нажать «File»-«Add Project Folder» и добавить папочку с проектом.

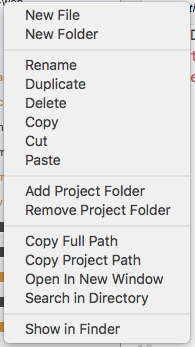
Для того, чтобы удалить, нам необходимо нажать «Remove Project Folder».
Что же ещё можно делать с папками?

Мы можем создать в ней новый файл, создать в этой папке новую папку, её переименовать, дублировать, копировать, вырезать, вставить. Так же можем добавить папку проекта, удалить папку проекта. И «Show in Finder» - мы просто показываем эту папочку в проводнике.
С правой панелью мы будем разбираться по ходу дела, по мере изучения Html и CSS. Сейчас мы останавливаться сильно не будем.
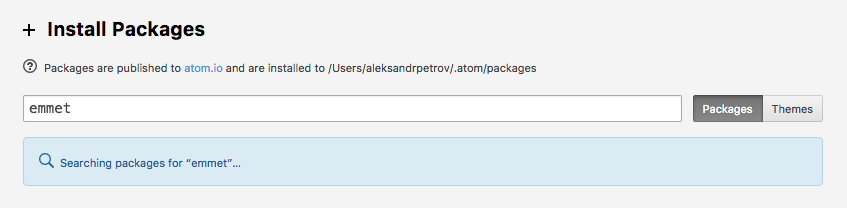
А сейчас мы поставим в Atom такой плагин, который называется Emmet. Для этого заходим в настройки Atom’а, заходим в раздел «Install» и здесь пишем «emmet». Нажимаем Enter, идёт поиск этого плагина.

Далее нажимаете «Install», ждёте какое-то время и Emmet устанавливается в систему. После того, как вы сделаете все вот эти махинации с плагином, увидите в разделе «Packages» ваш Emmet. Если он здесь есть, значит всё хорошо, всё установилось.
Этот плагин необходим для того, чтобы удобнее работать с языком Html, чтобы код писать быстрее, интереснее. В процессе рассказывания вам про язык Html я Emmet буду использовать постоянно, поэтому обязательно его установите и привыкайте его использовать. Это очень крутая и удобная штука для разработки, поэтому не обходите её стороной.
Если вдруг поставите Brackets или Sublime Text, то там тоже есть Emmet, его тоже можно поставить. Я думаю, вы люди не глупые разберётесь, как это сделать, но принцип тот же самый: заходит в плагины, устанавливает, ищете и всё будет хорошо и классно.
На этом всё! На следующем уроке мы будем изучать уже Html.