-
Главная
- Выбор курса
- JavaScript
- Hello world!
JavaScript
Hello world!
Все всех курсах принято начинать знакомство с языком с написания простейшей программы "hello world!", которая позволяет вывести на странице текст "hello_world!". Ну что ж, сделаем это!
JavaScript - это такой же файлик, как .html или .css, только код пишется другой.
Для того, чтобы js заработал, необходимо:
- Создать файл с расширением .js
- Подключить файл к проекту
- Написать свой код и посмотреть как он работает
Первым пунктом создаем файл script.js, но для начала создадим в нашем проекте папку js, в которую и положим наш script.js
То есть структура получается следующая:

Далее нам нужно подключить этот скрипт к проекту. Скрипты подключаются так же, как и css, только тег другой.
<script src='js/script.js'></script>
Этот тег пишем либо в теге head, либо в самом конце странице перед закрывающим тегом </body>
В итоге, ваш index.html должен выглядеть так:

Теперь, напишите в файле script.js вот такой простой код:
alert('Hello World!');
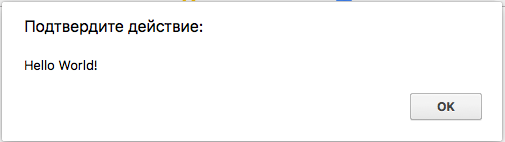
Не забывайте сохранить файл и можете сразу открыть ваш index.html любым браузером и если вы увидите следующее:

, то можете нажать "ОК" и порадоваться, что написали первый скрипт на JavaScript!
ПОЗДРАВЛЯЮ!

Но это не единственный способ, которым мы можем вывести в текст "Hello World!".
Мы можем вывести текст через консоль. В панели разработчика, с которой, я думаю, вы уже знакомы, есть раздел консоль:

Эта штука нужна для того, чтобы сюда выводить какую-то информацию. Ошибки, справки, уведомления, переменные, короче все, что угодно. И сейчас мы выведем сюда наш текст.
Для этого, напишите следующий код:
console.log('Hello World!');
При этом, alert() можно удалить.
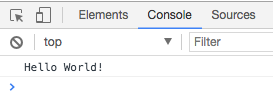
Если вы все сделали правильно, то после обновления страницы, текст, который вы напишите в скобочках, вы увидите в консоли:

И если у вас получилось, то второе поздравления от меня за сегодня!
И на последок, выведем текст прямо на страницу.
Попробуйте написать следующий код:
document.write('Hello World!');
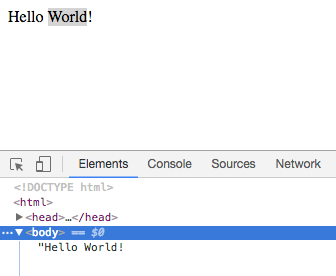
И вот что мы увидим:

Только что, мы обратились в нашему документу и написали в нем "Hello World!". Очень просто.
Получается, что сейчас мы воздействовали на нашу страницу и изменили ее структуру с помощью js. Как-то так)
В этом уроке мы немного поигрались с js, теперь давайте изучать основы программирования и начнем мы с переменных.