-
Главная
- Выбор курса
- HTML
- <select>
HTML
<select>
Длительность: 0:56
Длительность: 0:54
Длительность: 0:52
Длительность: 1:33
Длительность: 3:45
Длительность: 3:42
Длительность: 6:53
Длительность: 5:48
Длительность: 10:48
Длительность: 11:13
Длительность: 3:08
Длительность: 2:43
Длительность: 2:18
Длительность: 6:13
Длительность: 4:52
Давайте разберём ещё один тег, который позволяет вводить данные в нашу страницу, – это тег «select».
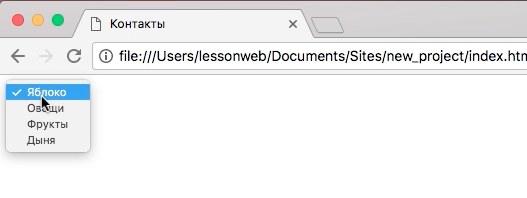
Этот тег идёт в паре с тегом «option». Тег позволяется выводить что-то, что может иметь список. Например, давайте перечислим фрукты. Будет «Яблоко», «Овощи», «Фрукты», «Дыни».
<select>
<option value="1">Яблоко</option>
<option value="2">Овощи</option>
<option value="3">Фрукты</option>
<option value="4">Дыни</option>
</select>С помощью «select» и мы можем выбрать что-то одно из списков того, что мы выбрали. По сути, идея такая же, как и в теге «ul» со списками, но только теперь мы можем теперь выбирать из предложенного что-то одно.

Собственно, вот так всё и работает. Пишите «select», «option», внутри какой-то текст, который нужно вывести и в «value» пишите значение, которое вам необходимо получить. Довольно-таки не сложный тег. Вот как-то вот так вот.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться