-
Главная
- Выбор курса
- HTML
- <p>
HTML
<p>
Длительность: 0:56
Длительность: 0:54
Длительность: 0:52
Длительность: 1:33
Длительность: 3:45
Длительность: 3:42
Длительность: 6:53
Длительность: 5:48
Длительность: 10:48
Длительность: 11:13
Длительность: 3:08
Длительность: 2:43
Длительность: 2:18
Длительность: 6:13
Длительность: 4:52
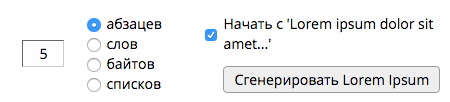
Итак, у нас на очереди тег «p», который позволяет делать абзацы. Для того, чтобы было удобнее рассмотреть его работу, давайте вставим какой-нибудь шаблонный текст в нашу страницу. Для это существует такой текст, как «lorem ipsum». Вводите в Google «lorem ipsum» и переходите по первой ссылочке. Вы можете почитать поподробнее, что это такое и для чего он нужен, но в двух словах, это просто текст, который мы можем использовать, как "рыбу", как шаблон. Чтобы не писать кучу огромного текста, мы просто заходим, генерируем какой-то текст и вставляем к нам на страницу.
Давайте сгенерируем 5 абзацев.

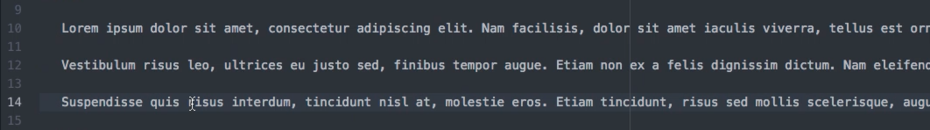
У нас появился некий текст. Если мы его сейчас скопируем и вставим в редактор, то он будет немножечко логически разделен через, enter’ы.

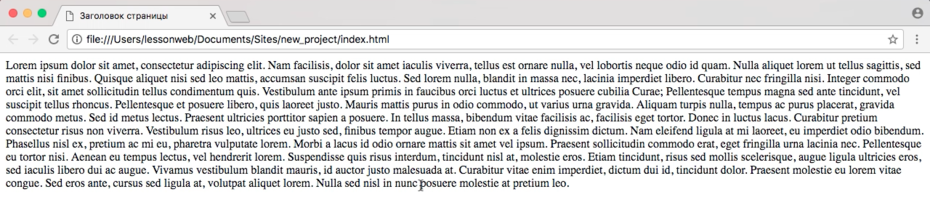
Но на странице это будет выглядеть вот так:

Просто сплошняком текст.
Теперь давайте разделим этот текст на абзацы так, чтобы это выглядело, как абзацы. Для этого мы просто каждый абзац логически заключаем в тег «p». Вот таким вот образом:
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit....
</p>
<p>
Nullam suscipit efficitur nisl ut fringilla. Ph....
</p>
<p>
Sed sit amet accumsan eros. Nunc hendrerit rh....
</p>Теперь каждый новый абзац начинается с новой строки и между ними есть пробельчик или какое-то расстояние. Это у нас делает тег «p».
Хочу обратить внимание и это правило-правило, которого вы должны придерживаться абсолютно всегда.
Эту ошибку совершает очень много начинающих разработчиков, и я абсолютно всем всегда говорю, и они всё равно продолжают её почему-то совершать по непонятным мне причинам, но тем не менее тег «p» используется ТОЛЬКО, если вы форматируете текст. Если вам нужно поделить текст на абзацы, то пожалуйста тег «p» – он ваш друг и всегда готов вам помочь. Но если вы хотите делать что-то другое с помощью тега «p», то это неправильно.
Некоторые, я заметил, любят делать следующее: у них есть какой-то текст, при чем это не абзацы, а просто два разных текста. И чтобы поставить между ними расстояние они делают тег «p», то есть это выглядит вот так:
Текст
<p></p>
Другой текст
Расстояние можно делать другими способами, например, с помощью CSS.
Или же у вас есть какая-то кнопка. Правильно её делать с помощью «div’а». (Мы «div’ы» позже ещё рассмотрим, но тем не менее знакомый примерно уже тег.) У нас есть какая-то кнопка. Как бы кнопка, как кнопка. Но некоторые любят почему-то любят кнопку делать тегом «p», то же по непонятным мне причинам, но люди так делают.
<p>Кнопка</p>Друзья, это неправильно, поэтому теги «p» используем только в том случае, когда нужно отформатировать текст и реально поставить абзацы. В других случая никогда в жизни больше тег «p» не трогаем. Надеюсь, это было понятно. И большое вам спасибо, если вы это поняли.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться