-
Главная
- Выбор курса
- HTML
- <img>
HTML
<img>
Длительность: 0:56
Длительность: 0:54
Длительность: 0:52
Длительность: 1:33
Длительность: 3:45
Длительность: 3:42
Длительность: 6:53
Длительность: 5:48
Длительность: 10:48
Длительность: 11:13
Длительность: 3:08
Длительность: 2:43
Длительность: 2:18
Длительность: 6:13
Длительность: 4:52
И вот мы дошли до самого классного и прикольного тега – тега «img», – который позволяет нам картинки вставлять на страницу.
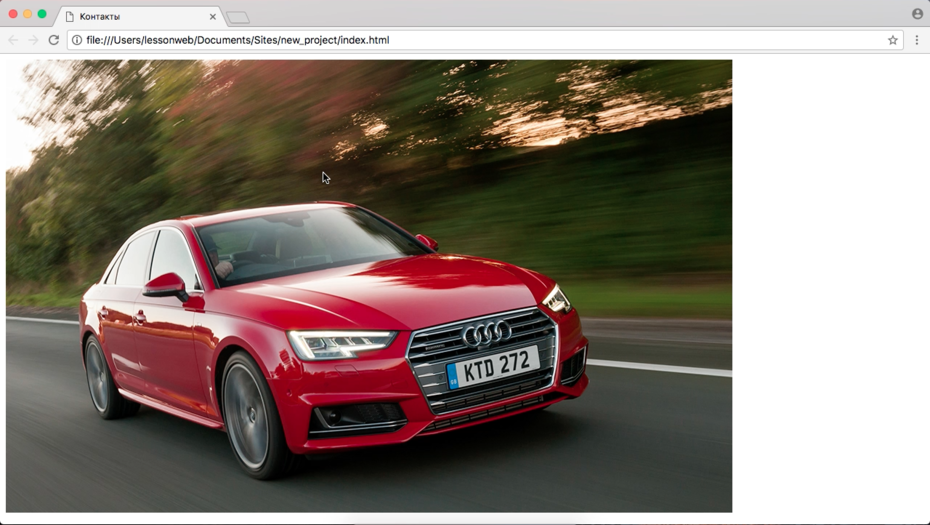
Давайте я вам сначала покажу картинку. Я нашёл вот такую вот картинку Audi.

Я просто очень люблю Audi, поэтому я в уроках всегда вставляю Audi.
Давайте напишем тег «img» и пропишем вот такой непонятный код:
<img src=”img/audi.png” alt=””>Теперь у нас на странице проявится эта картинка.

Как, собственно, всё это работает? Мы пишем тег «img». Он одиночный, у него нет закрывающего тега. У нас есть атрибут «src», сокращенно от «source». И да, если кто не понял «img» от слова «image» – от слова «картинка». «Source» – путь, то есть мы прописываем путь к картинке, где она у нас лежит. Об этом мы отдельно ещё поговорим в следующем уроке. И атрибут «alt», который позволяет задать описание нашей картинке. Давайте напишем: «Описание картинки».
Для чего нам нужен атрибут alt? Дело в том, что, опять же, когда поисковик (Яндкс, Google) заходит к вам на страницу, он не может посмотреть на страницу и увидеть картинку, то есть он не на столько развит, чтобы посмотреть на картинку и понять, что на ней нарисовано. Поэтому мы пишем атрибут «alt», в котором пишем описание картинки, то есть что в ней находится, чтобы Google зашёл…
Давайте всё-таки более конкретно здесь напишем, чтобы было понятно напишем здесь Audi.
<img src=”img/audi.png” alt=”Audi”>Здесь написано Audi, поэтому, когда поисковик зайдёт на эту страницу и посмотрит на тег «alt», он поймёт, что на ней нарисовано Audi. Всё-таки текст Google читать умеет.
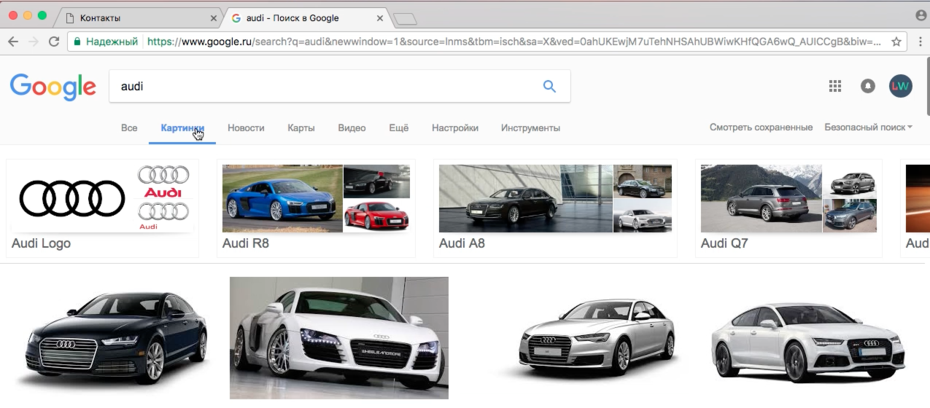
Давайте зайдём в Google, введём в поиске Audi и зайдём в картинки.

Как видите, много здесь выдалось всяких картинок, и я на сто процентов уверен, что у каждой из этих картинок в «alt’е» есть слово Audi. Давайте любую возьмём, перейдём на страницу с этой картинкой, кликнем правой кнопкой «Посмотреть код». Что у нас написано в «alt’е»? «Ауди в лизинг».

По слову «Ауди» мы и нашли нашу картинку.
Соответственно, если вы хотите, чтобы ваши картинки в Goggle индексировались, то обязательно заполняйте атрибут «alt». Если вам в целом пофиг на это, нужны, не нужны картинки в Google, то можете не писать, главное написать тег «img src» и в нём прописать путь к картинке.
Так же хочу заметить, что сейчас вы увидели картинку, она у нас 1000х623 px. А что, если нам нужно картинку уменьшить? Для этого у нас есть два атрибута. Первый – «width», где вы можете задать ширину нашей картинки.
<img width="200px" src=”img/audi.png” alt=”Audi”>То есть сейчас она у нас по ширине 200 px, и высота меняется пропорционально ширине нашей картинки, то есть картинка пропорции свои не изменяет.

Соответственно. Если мы зададим ещё высоту 200 px, то картинка изменит свои пропорции, то есть ширина задана 200 px и высота тоже 200 px.

А если мы сделаем только высоту 200 px, то ширина меняется согласно пропорциям этой картинки. Поэтому, на будущее, если вам нужно изменить размер картинки, то задавайте либо ширину, либо высоту, потому что иначе пропорции будут ломаться, и тогда всё будет плохо. Либо ширину задавайте в тех пропорциях, в которых сделана эта картинка.
Если вам нужно картинку вставить в квадрат, но при этом она прямоугольная, то с помощью тега «img» вы этого не добьётесь. Как это делать, мы будем изучать уже в CSS. Там будет свойство «background» и там мы посмотрим, как это можно сделать. То есть тег «img» используется только в том случае, если картинка, которая будет вставляться на страницу, будет иметь те же пропорции, что и исходник, то есть если она у вас прямоугольная, а вам нужна квадратненькая, то тут уже не подходит. Плюс, если вам нужно картинку индексировать в поиске, то обязательно использовать тег «img». Если вы тег «img» не используете, то картинка ни каким образом индексироваться в поиске не будет.
Собственно, вот так вот всё. В следующем уроке мы разберём, как же прописывать пути.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться