-
Главная
- Выбор курса
- HTML
- <div></div>
HTML
<div></div>
Длительность: 0:56
Длительность: 0:54
Длительность: 0:52
Длительность: 1:33
Длительность: 3:45
Длительность: 3:42
Длительность: 6:53
Длительность: 5:48
Длительность: 10:48
Длительность: 11:13
Длительность: 3:08
Длительность: 2:43
Длительность: 2:18
Длительность: 6:13
Длительность: 4:52
И последний урок в этом разделе, последний тег, который мы с вами изучим, - это тег «div». На самом деле, этот тег самый важный из тех, что вы изучали до этого. Это самый-самый-самый важный тег. Вот без него – ну никуда. Сейчас всё ложится на плечи тега «div».
Что такое тег «div» на самом деле, физически? Это блок, элемент, объект на странице, называйте его как хотите. Это такое бесформенное создание, которое на самом деле ничего не делает на странице, если вы его просто так написали. Это пустышка некоторая. Но в ней есть маленькое такое волшебство. На самом деле, представьте себе пластилин. Когда вы его достали из коробки он ничего собой не представляет. Это зелёный прямоугольник.
Вот «div» - это такое же бесформенное создание, как и пластилин. Это объект, который имеет ширину 100%, то есть ширину родительского блока и по высоте он 0px, то есть он по высоте ничего не значит.
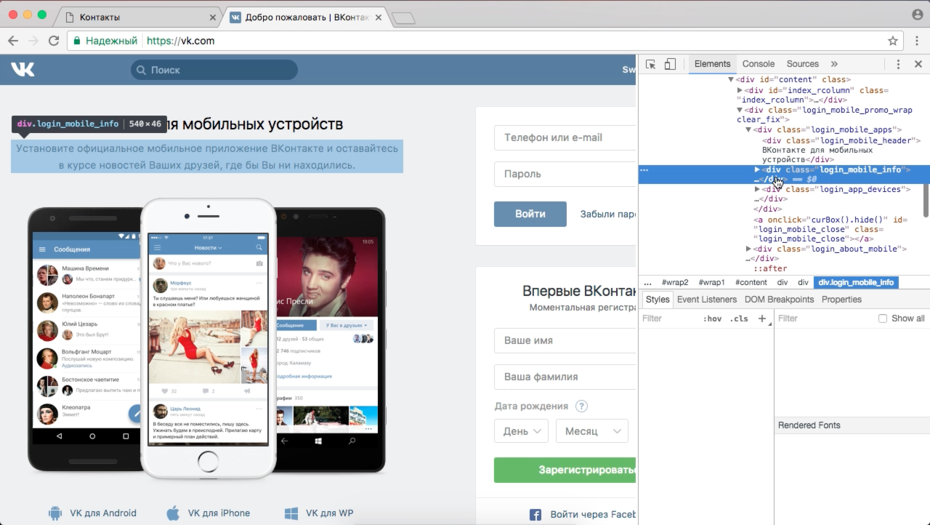
То есть «div» - это такая заготовочка, с которой мы можем делать всё, что угодно с помощью CSS. Дальше, мы будем ставить «div-ы» на страницу и задавать им ширину, высоту, фон, рамки, тени и т. д. Это всё с помощью CSS. И постепенно эти «div-ы» обретут какое-то визуальное обличие. Он может стать кнопкой, он может стать формой, он может стать каким-нибудь текстом, точнее блоком, который будет содержать в себе текст. Всё, что угодно. Всё, что вы видите на страницах сайтов, по большей части сделано с помощью «div’ов». Если вы зайдёте на любой сайт, даже, допустим, на vk.com давайте зайдём, всем, я думаю, известный сайт.
Вот на любой блок кликаем, нажимаем «Посмотреть код», смотрим в исходник: и сразу же на «div» попали, естественно.

Всё «div’ы», «div’ы», «div’ы», всё заполонили «div’ы». И у каждого «div’а» есть свои CSS-свойства. И они обретают какую-то форму, какой-то оттенок с помощью CSS-ок.
Поэтому «div» - это такая заготовочка, которая изначально высотой 0px, а шириной 100%, которая не имеет ни цвета, ни запаха, ни ширины, ни высоты. И дальше этот блок с помощью CSS он начинает обрастать какими-то свойствами. Поэтому в следующем курсе по CSS мы постоянно будем писать «div’ы», «div’ы», «div’ы» и задавать им разные CSS-свойства и понимать, как они работают, поэтому с «div’ом» вы будете работать постоянно, всю жизнь. Ничего сложного, страшного в этом теге нет, просто это такая болваночка, с которой мы можем дальше работать и делать с ней абсолютно всё, что вашей душе захочется. Поэтому доканчивайте этот курс, переходите к CSS и давайте учится задавать свойства нашим «div’чикам».
Чтобы пройти тестирование, необходимо войти или зарегистрироваться